|
200
|
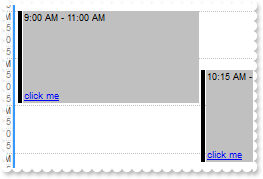
Can you add text with links in the event

/*
with (this.EXSCHEDULEACTIVEXCONTROL1.nativeObject)
AnchorClick = class::nativeObject_AnchorClick
endwith
*/
// Occurs when an anchor element is clicked.
function nativeObject_AnchorClick(AnchorID,Options)
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
? Str(AnchorID)
? Str(Options)
return
local oSchedule,var_Event,var_Event1,var_Events
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
oSchedule.Calendar.Selection = "06/20/2012"
var_Events = oSchedule.Events
// var_Events.Add("06/20/2012 09:00:00","06/20/2012 11:00:00").ExtraLabel = "<aID1234;OPTIONS-1234>click me</a>"
var_Event = var_Events.Add("06/20/2012 09:00:00","06/20/2012 11:00:00")
with (oSchedule)
TemplateDef = [dim var_Event]
TemplateDef = var_Event
Template = [var_Event.ExtraLabel = "<aID1234;OPTIONS-1234>click me</a>"]
endwith
// var_Events.Add("06/20/2012 11:00:00","06/20/2012 13:00:00").ExtraLabel = "<a1235;OPTIONS-1235>click me</a>"
var_Event1 = var_Events.Add("06/20/2012 11:00:00","06/20/2012 13:00:00")
with (oSchedule)
TemplateDef = [dim var_Event1]
TemplateDef = var_Event1
Template = [var_Event1.ExtraLabel = "<a1235;OPTIONS-1235>click me</a>"]
endwith
|
|
199
|
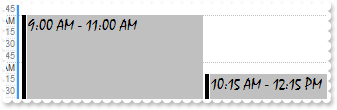
How do you adjust the font type and size of the event (method 2)

local oSchedule,var_Events
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
oSchedule.Calendar.Selection = "06/20/2012"
oSchedule.DefaultEventShortLabel = "<font mistral;12><%=%256%>"
oSchedule.DefaultEventLongLabel = oSchedule.DefaultEventShortLabel
var_Events = oSchedule.Events
var_Events.Add("06/20/2012 09:00:00","06/20/2012 11:00:00")
var_Events.Add("06/20/2012 11:00:00","06/20/2012 13:00:00")
|
|
198
|
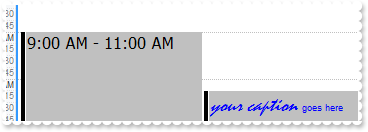
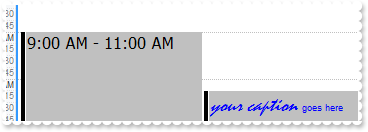
How do you adjust the font type and size of the event (method 1)

local oSchedule,var_Event,var_Event1,var_Events
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
oSchedule.Calendar.Selection = "06/20/2012"
var_Events = oSchedule.Events
var_Event = var_Events.Add("06/20/2012 09:00:00","06/20/2012 11:00:00")
var_Event.ShortLabel = "<font tahoma;12><%=%256%>"
var_Event.LongLabel = var_Event.ShortLabel
var_Event1 = var_Events.Add("06/20/2012 11:00:00","06/20/2012 13:00:00")
var_Event1.ShortLabel = "<fgcolor FF><i><font Mistral;16>your caption</i></font> goes here"
var_Event1.LongLabel = var_Event1.ShortLabel
|
|
197
|
How can I change the shape of the line to be shown when user drag and drop data over the control

local oSchedule
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
oSchedule.OLEDropMode = 1
oSchedule.VisualAppearance.Add(1,"C:\Program Files\Exontrol\ExSchedule\Sample\EBN\dash1.ebn")
oSchedule.Template = [Background(97) = 16777216] // oSchedule.Background(97) = 0x1000000
|
|
196
|
How can I highlight the date-time from cursor when the user drag and drop data over the control
local oSchedule
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
oSchedule.OLEDropMode = 1
oSchedule.Template = [Background(97) = 1] // oSchedule.Background(97) = 0x1
|
|
195
|
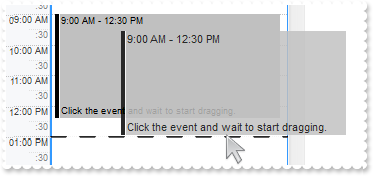
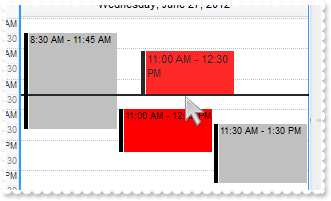
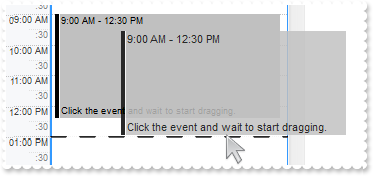
How can I start drag and drop events

/*
with (this.EXSCHEDULEACTIVEXCONTROL1.nativeObject)
OLEStartDrag = class::nativeObject_OLEStartDrag
endwith
*/
// Occurs when the OLEDrag method is called.
function nativeObject_OLEStartDrag(Data,AllowedEffects)
/* Data.SetData("to be carried by drag and drop") */
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
AllowedEffects = 1
return
local oSchedule,var_Event,var_Events
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
oSchedule.BeginUpdate()
oSchedule.AllowMoveEvent = 0
oSchedule.AllowCreateEvent = 0
oSchedule.OLEDropMode = 1
oSchedule.Calendar.Selection = "06/27/2012"
var_Events = oSchedule.Events
// var_Events.Add("06/27/2012 11:00:00","06/27/2012 12:30:00").BodyBackColor = 0xff
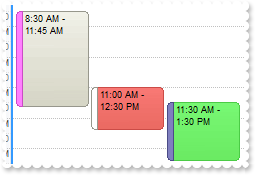
var_Event = var_Events.Add("06/27/2012 11:00:00","06/27/2012 12:30:00")
with (oSchedule)
TemplateDef = [dim var_Event]
TemplateDef = var_Event
Template = [var_Event.BodyBackColor = 255]
endwith
var_Events.Add("06/27/2012 11:30:00","06/27/2012 13:30:00")
var_Events.Add("06/27/2012 08:30:00","06/27/2012 11:45:00")
oSchedule.EndUpdate()
|
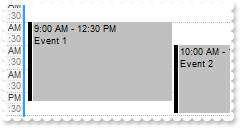
|
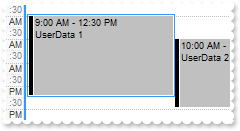
194
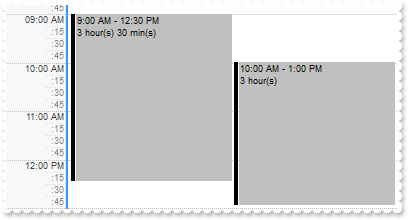
|
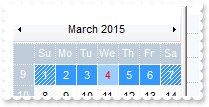
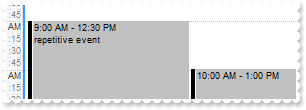
Is it possible to show the today date with a different foreground color

local oSchedule
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
oSchedule.Calendar.Selection = "month(value) = month(date(``)) and (int((yearday(value) -1- ((7-weekday(value - yearday(value) + 1)) mod 7) )/7) = int((yearday(date(``))-1)/7))"
oSchedule.Template = [Background(14) = BackColor] // oSchedule.Background(14) = oSchedule.BackColor
oSchedule.Template = [Background(30) = 255] // oSchedule.Background(30) = 0xff
|
|
193
|
How can I hide the rectangle around the today date

local oSchedule
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
oSchedule.Calendar.Selection = "month(value) = month(date(``)) and (int((yearday(value) -1- ((7-weekday(value - yearday(value) + 1)) mod 7) )/7) = int((yearday(date(``))-1)/7))"
oSchedule.Template = [Background(14) = BackColor] // oSchedule.Background(14) = oSchedule.BackColor
|
|
192
|
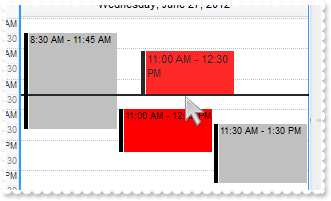
Is it possible to change the appearance of event with no status using the EBN (office theme)

local oSchedule,var_Event,var_Event1,var_Events
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
oSchedule.BeginUpdate()
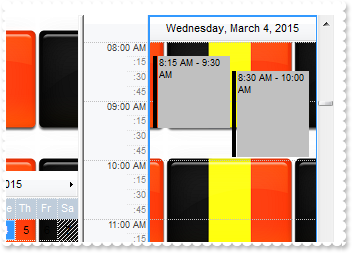
oSchedule.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAEGg4BeoDg6AADACAxRDAMgBQKAAzQFAYaBqGqGAAGKD4JhUAIIRZGMIjFDcEwxC6NIpAWCYRDGEwCQiNQyRDCYYw+GYCJBmKKYcgONYgQLHcgxDIsJw/FyERjjeB4egkaZHRZOUZTZQsBxRAZ2Q4EQAKRpOFY9DTPcr0HR8ZQ+BKNAYkSjQAp2VZUVJFUqDKItVzbBIaRgteA7RrOXpjRjYEBxDKcZyxLqVLToiqcRz7PqbZrjeioZoyBI+QjgYAUFDeGSTDQ3bwAA4rEqaaZnVbkOQQJTcNy7EKvYRzGA7CgPHI5QjnVR6BjUJztWyIbp3G4rchqH4RaqAF5ZXg9ez/FIaJbnUaMWhXFqOABwPC0XoIGuAJklAeR6H2dAngcEZWnQehzCsd4SmGPJzF2Io1l2fhrgeUpxHOLIAggSRAlIYw6B0ThGFyEJ4CEAwQgSV51BkDYQhCIQJHgGp0gAGBFgCB55nAAC3HCbYEGEOBIHOBZhggZgagYIRIHYEoFCGMoSCKCJiEiFgjgaYZjjYGIJiKSI2CeBZiAgXgugyYxIgYNINmIaJaDiDpKEiag8g2Y5on4M4GkqGQWEaEZkgkJhKhEZBJC4ToTmSSBqFCFJkikNhUhXQpaFiFJlikbhPhcZZpC4GwqmYSYWGaGZmgmJhkhiZopjYboamGKY+HKGhmkmTh2CqZxZl4coeGeKY6HyHxmigbIuiCaBKBaBohmiCgOgKIhokoNoKgaKJqEaC" ;
+"IimkwwuiUKVyBiJk7m6HIiGGMqbCiSwqhaI4pmqComiOKBqiqNouioKpKj6JQsiqapOiuBoqnqZouiwaxahqOooiuSp+j+BpLEsFpGjGbILCaSoxGwSwuk6M5skgapQjSbIrDaVI15AWpYjSbYrG6T43G2a1Ui2bhLhaZo5m6C4mmSOJuiuNpujqYYrj6co6G6S5OnYLZvFuXpyj4b4rjqfI/G7aA7kCcBMBcBpBnCDAPAKQhwkwN1wjCbBHAiQpxCwVI7kVlJHBiRhwlwbzrHGbB/AeBpLlyFI/kmcoMiMJQvHKLIbCeSpyjyEwwkycxMk8LZMDMLIzC+S4LnyVw+kwYYsn8P5KHOPJoj+TnQl8NJSjMPJnEzmR9CMQpUnOSBvESVZ1g0ZwplWNYtHcXZXDWbYHESWA2C2Fxklkdgdh8aJXmGLYvGaBoME2RxylydxNlcdpcGGPZfHqXp3C2M4fIv3sD3ACMETAnALgJF+PAbgPh7jEHiFsXgNgxjyA4I8EoyR5CcFeCEY48huDPBqMsYYXBvg9GUPMDg/wiBjHoD0D4PRpD0G4NdcY8hoDZEqNcewHRHhlGyPYTofwujaHuB0Z4bQGh3C6O9ng9xvAJEqA0TIfgXiNHGPkDznxxD4E8F8To5x8iQGuKEdI+QvBvFSOuKotxYjpGGGYN4vR3j8A+A8Yo8R9jeHeMkeY/QPgsBoGcPonw3jdHuP4D4jxsgNH8F8V47R7D+E+L8eo+A/g/G+PwGYnx1j/D+FA" &
+"AwAQfhoASAEL4lADiBAePEeowBcANAGGAOgCQhhDCMAoIIWAWgFHAMQDIghEBuAaEEbAPQChgHIB8QgUAxAQGEDgJgNAwgsBOIQJAbUpCoBoIoCAtAJiFGgMEBQwwqBjAWCEYAcwigoCgIAQBAQ==")
oSchedule.OnResizeControl = 768 /*exChangePanels | exHideSplitter*/
oSchedule.Calendar.Selection = "06/27/2012"
oSchedule.BodyEventBackColor = 0x1000000
oSchedule.ShowStatusEvent = false
oSchedule.Template = [DefaultEventPadding(-1) = 3] // oSchedule.DefaultEventPadding(-1) = 3
oSchedule.Template = [Background(75) = 16777216] // oSchedule.Background(75) = 0x1000000
oSchedule.Template = [Background(79) = 16777216] // oSchedule.Background(79) = 0x1000000
var_Events = oSchedule.Events
// var_Events.Add("06/27/2012 11:00:00","06/27/2012 12:30:00").BodyBackColor = 0xff
var_Event = var_Events.Add("06/27/2012 11:00:00","06/27/2012 12:30:00")
with (oSchedule)
TemplateDef = [dim var_Event]
TemplateDef = var_Event
Template = [var_Event.BodyBackColor = 255]
endwith
// var_Events.Add("06/27/2012 11:30:00","06/27/2012 13:30:00").BodyBackColor = 0xff00
var_Event1 = var_Events.Add("06/27/2012 11:30:00","06/27/2012 13:30:00")
with (oSchedule)
TemplateDef = [dim var_Event1]
TemplateDef = var_Event1
Template = [var_Event1.BodyBackColor = 65280]
endwith
oSchedule.EndUpdate()
|
|
191
|
Is it possible to change the appearance of event's status using the EBN (office theme)

local oSchedule,var_Appearance,var_Event,var_Event1,var_Event2,var_Events
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
oSchedule.BeginUpdate()
oSchedule.OnResizeControl = 768 /*exChangePanels | exHideSplitter*/
var_Appearance = oSchedule.VisualAppearance
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAEGg4BKYCg6AADACAxRDAMgBQKAAzQFAYaBqGqGAAGKD4JhUAIIRZGMIjFDcEwxC6NIpAWCYRDEMQ0AJCIzDJCIZBkHCPRjASQZUhmHIDTbIEBxfIMIxLE9IMwxfA8ax1GifI6hGSYDa0HAkABTVQRLL4aSDK6NaYmSL5DhkBokUpGKTpOhgATHMqqIzGURZNquEQ1DBbEI3BaUaw/CKRLAoahqVpqK4tS7MNa3XKkcxzD6eIypGBKAgmQoJDLRGIxTiYACxPQACzsEAKapKUZPRZVNYQJQlNRDLiEcrgOr4DxqO4aWbZViaDZVawlNy5bhtfaqGrfKYJYLrWCTbh0Tz9KzIJJwHbcKxjKrDczjEoSVwiAmSgcGmIxaggHBHFmFpoHEJwbg8FpammO5bEUaxbm6ZwDH+YI7EIQQQhKAYkkYdA6hyDI4ngGRIA8AwQgSV51BkDYQhCIQJHeHAkCAGBFgGR55m8CQBkONkYCEEgxGeBZJHQDgTgWFhFgyf4HmICByBqBRhmiAgmD+YggAIHIJmKSIhGMQJijiNgmgoYwYkoH4NCIWJaC6BhiiiZg2g4CR4moN4LmOWQGEKEAkCibgwg+vwiEeEQjFifhQhMIpZDoOoViUKJyFGExlDkGhXhcZIZGIXIWiUSIyGKFRmAkPhkheJYZC4bIYmaaYGGmF5mjmSh1hqJwZmIRYdieGZSH2GxnjmahbhoJx5nqAYhigOYaHOIAohiHhniKKBaDIZ" ;
+"YjiiOZCgeJImnoEh/iWKJYk6FYmikehyhOJ4pBqCoZiQKY6gKHYIGmeoiiGKoqDqMoliwKh6FKM4riqOQOjeLYqhqYoxi6K5anKL4visWoSkGMYsDsCo5hKLIbCKS4jmyKp+kyM5qlsRpFiyLB7GKTY2i0Spuk6NItAsfpXjALY7hKXYIk6Wh2CmBphgqOgTjuYhIHachAlAECAg=")
var_Appearance.Add(2,"CP:1 0 0 1 0")
var_Appearance.Add(4,"gBFLBCJwBAEHhEJAEGg4BGoDg6AADACAxRDAMgBQKAAzQFAYaBqGqGAAGKD4JhUAIIRZGMIjFDcEwxC6NIpASLoJDCH4mSTHYxyHIMWwtDiBZgkCA4fiGEYnThKM5SdKsXABG6NErSdDAAoKRIVTjAcsVTicAo+R7TcYgLBNAQHKQAHZDQRKZpuFoRRKJNgDLYUEhqGCyYDseyZNj2GZYRDPVqzWAFFzrFSqLilaYpSh+bpfSRSVI3PakQz+LCNCzwEAKYoaRZDRZgdzUbItMYNBKsMQgO6QAwqNKYQjWVaaFgEYzJMa2LTiHSqQhrGqMQjnV5ZPgVzZKZZGVQ1LBOOZfEJ2XacSqeCyWEqnRryFpWRpfGXiX7EOY7HaePwDAQQhKAaEwZlCahyDKDBjm4a5JAiG5jgyDYhCKDZukYSAYgsLAzh0RBlBqBAkA4Ox+n+H5AAGDJWDWH5jFmdBQl8Z5yAGAZfngDZ6H9HIiACAhUCgMgPgSYAYA4EoDiEWBGBiAxhAIXAADITRzGIIA2AyAxYleCJhGiFgnggYg4iIEYImKKIqC6B4iliMg2DYIRolYIoLA2ExmDmDwNhiNg9g+Y44goPYMmGeJeEKD4hBMMJbDaTIYnYTg2mUOBaFOFZknkVhNhYZZJFIT4ViWWRElmFohmkYhehQJA4ESTg3A2WYuG2GwmmgWhuhyZwJjIcodGaeZmGANpnEMdhkAAJ5ZE4cYaieCZ2HeHhoGoEoIh4IRjESXg3iialFiQa" ;
+"JaE6Fokg2ahWhiJBpEgRociWaZYHqH4mmiehqiOKBAAqDJUDgTgaiyYYFiqapGiyK4rAqTosiQa14jKKxrGqPo6i8a46laPIwmuGB6juMBrnsEo9jCLB6jKTIwCyawmk2L4sGsQpDjObIrFAAA2E4U4WlyN4tlsfgWjebhLgaXY4waApqjoLorhSZY7C6a4KBGPBuhuQppjyIZrlKa48m8e5WBENwOHOIyNDAHAOBaQJwgwFwBgWDZziSaZCHAQ4jAeQoxBwGp/kUMQME8FZFDGLBDBaB4xmwcwXkacQcDMDpDE6HIjCiSYyhyHwuDocpMisL5MHKfIuBGTIylyZgWDgToziyYg7A6TJ8myTwO7KPZRDQLQTEYOp0g0AxKgQdBNDcQ5PHSPRHEeVQ1A0XxMlaNRdGsT4Hg4Q44m2WB2D2CxkgWNhNicZpYjaDYvGWW52l2PxqDsdz+meBBOGOIEcAdAPAnEcPIPAbx4C2H+MEd4XAHDxGEPEDgBh6jBDiDwEI4QFhvEOI8EYyR3i8EMPsZQcguCsBGMwOQMApj5GYEAPg8RtAADoDAFY9xpiAAQAggIA=")
oSchedule.Calendar.Selection = "06/27/2012"
oSchedule.StatusEventColor = 0x2000000
oSchedule.BodyEventBackColor = 0x4000000
oSchedule.Template = [Background(75) = 16777216] // oSchedule.Background(75) = 0x1000000
oSchedule.Template = [Background(79) = 16777216] // oSchedule.Background(79) = 0x1000000
oSchedule.StatusEventSize = 6
oSchedule.Template = [DefaultEventPadding(-1) = 2] // oSchedule.DefaultEventPadding(-1) = 2
var_Events = oSchedule.Events
// var_Events.Add("06/27/2012 11:00:00","06/27/2012 12:30:00").BodyBackColor = 0xff
var_Event = var_Events.Add("06/27/2012 11:00:00","06/27/2012 12:30:00")
with (oSchedule)
TemplateDef = [dim var_Event]
TemplateDef = var_Event
Template = [var_Event.BodyBackColor = 255]
endwith
var_Event1 = var_Events.Add("06/27/2012 11:30:00","06/27/2012 13:30:00")
var_Event1.BodyBackColor = 0xff00
var_Event1.StatusColor = 0x800000
var_Event1.ExtraLabel = "Point"
var_Event2 = var_Events.Add("06/27/2012 08:30:00","06/27/2012 11:45:00")
var_Event2.StatusColor = 0xff00ff
oSchedule.EndUpdate()
|
|
190
|
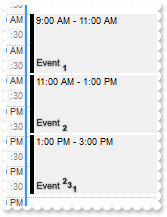
Does your control support subscript or superscript, in HTML captions

local oSchedule,var_Event,var_Event1,var_Event2,var_Events
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
oSchedule.BodyEventBackColor = 0xf0f0f0
oSchedule.Calendar.Selection = "06/20/2012"
var_Events = oSchedule.Events
// var_Events.Add("06/20/2012 09:00:00","06/20/2012 11:00:00").ExtraLabel = "<sha ;;0>Event <b><font ;6><off 4>1"
var_Event = var_Events.Add("06/20/2012 09:00:00","06/20/2012 11:00:00")
with (oSchedule)
TemplateDef = [dim var_Event]
TemplateDef = var_Event
Template = [var_Event.ExtraLabel = "<sha ;;0>Event <b><font ;6><off 4>1"]
endwith
// var_Events.Add("06/20/2012 11:00:00","06/20/2012 13:00:00").ExtraLabel = "<sha ;;0>Event <b><font ;6><off 4>2"
var_Event1 = var_Events.Add("06/20/2012 11:00:00","06/20/2012 13:00:00")
with (oSchedule)
TemplateDef = [dim var_Event1]
TemplateDef = var_Event1
Template = [var_Event1.ExtraLabel = "<sha ;;0>Event <b><font ;6><off 4>2"]
endwith
// var_Events.Add("06/20/2012 13:00:00","06/20/2012 15:00:00").ExtraLabel = "<sha ;;0>Event <b><font ;6><off -6>2<off 4>3<off 4>1"
var_Event2 = var_Events.Add("06/20/2012 13:00:00","06/20/2012 15:00:00")
with (oSchedule)
TemplateDef = [dim var_Event2]
TemplateDef = var_Event2
Template = [var_Event2.ExtraLabel = "<sha ;;0>Event <b><font ;6><off -6>2<off 4>3<off 4>1"]
endwith
|
|
189
|
How can I hide the scheduler part of the control, so I can use the calendar panel only

local oSchedule
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
oSchedule.OnResizeControl = 257 /*exHideSplitter | exResizePanelRight*/
|
|
188
|
I see how I can specify a non-working day pattern for weekends, but how can I specify non-working days for holidays

local oSchedule,var_Calendar,var_NonworkingTimes
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
var_Calendar = oSchedule.Calendar
// var_Calendar.SelectDate("05/28/2012") = true
with (oSchedule)
TemplateDef = [dim var_Calendar]
TemplateDef = var_Calendar
Template = [var_Calendar.SelectDate(#5/28/2012#) = True]
endwith
var_Calendar.Select(3)
// var_Calendar.SelectDate("06/05/2012") = false
with (oSchedule)
TemplateDef = [dim var_Calendar]
TemplateDef = var_Calendar
Template = [var_Calendar.SelectDate(#6/5/2012#) = False]
endwith
var_Calendar.Select(19 /*exSelectToggle | exSelectWeek*/)
// var_Calendar.SelectDate("06/12/2012") = false
with (oSchedule)
TemplateDef = [dim var_Calendar]
TemplateDef = var_Calendar
Template = [var_Calendar.SelectDate(#6/12/2012#) = False]
endwith
var_Calendar.Select(19 /*exSelectToggle | exSelectWeek*/)
var_NonworkingTimes = oSchedule.NonworkingTimes
var_NonworkingTimes.Add("month(value) = 5","00:00","24:00",-1)
var_NonworkingTimes.Add("value in (#6/5/2012#,#6/7/2012#)","00:00","24:00",-1)
|
|
187
|
How do I enable the scrollbar-extension, as thumb to be shown outside of the control's client area

local oSchedule
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
oSchedule.BeginUpdate()
oSchedule.ScrollBars = 15
oSchedule.Template = [ScrollPartVisible(0,65536) = True] // oSchedule.ScrollPartVisible(0,65536) = true
oSchedule.Template = [ScrollPartVisible(1,65536) = True] // oSchedule.ScrollPartVisible(1,65536) = true
oSchedule.Template = [ScrollPartVisible(2,65536) = True] // oSchedule.ScrollPartVisible(2 /*0x2 | */,65536) = true
oSchedule.ScrollWidth = 4
oSchedule.Template = [Background(276) = 15790320] // oSchedule.Background(276) = 0xf0f0f0
oSchedule.Template = [Background(260) = 8421504] // oSchedule.Background(260) = 0x808080
oSchedule.ScrollHeight = 4
oSchedule.Template = [Background(404) = Background(276)] // oSchedule.Background(404) = oSchedule.Background(276)
oSchedule.Template = [Background(388) = Background(260)] // oSchedule.Background(388) = oSchedule.Background(260)
oSchedule.Template = [Background(511) = Background(276)] // oSchedule.Background(511) = oSchedule.Background(276)
oSchedule.EndUpdate()
|
|
186
|
How can I show contiguously the days, in a single row

local oSchedule,var_Calendar
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
var_Calendar = oSchedule.Calendar
// var_Calendar.SelectDate("05/20/2012") = true
with (oSchedule)
TemplateDef = [dim var_Calendar]
TemplateDef = var_Calendar
Template = [var_Calendar.SelectDate(#5/20/2012#) = True]
endwith
var_Calendar.Select(3)
// var_Calendar.SelectDate("05/27/2012") = false
with (oSchedule)
TemplateDef = [dim var_Calendar]
TemplateDef = var_Calendar
Template = [var_Calendar.SelectDate(#5/27/2012#) = False]
endwith
var_Calendar.Select(19 /*exSelectToggle | exSelectWeek*/)
oSchedule.ShowViewCompact = 1
|
|
185
|
How can I show contiguously the days

local oSchedule,var_Calendar
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
var_Calendar = oSchedule.Calendar
// var_Calendar.SelectDate("05/20/2012") = true
with (oSchedule)
TemplateDef = [dim var_Calendar]
TemplateDef = var_Calendar
Template = [var_Calendar.SelectDate(#5/20/2012#) = True]
endwith
var_Calendar.Select(3)
// var_Calendar.SelectDate("05/27/2012") = false
with (oSchedule)
TemplateDef = [dim var_Calendar]
TemplateDef = var_Calendar
Template = [var_Calendar.SelectDate(#5/27/2012#) = False]
endwith
var_Calendar.Select(19 /*exSelectToggle | exSelectWeek*/)
oSchedule.ShowViewCompact = -1
|
|
184
|
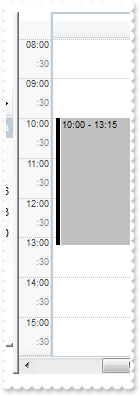
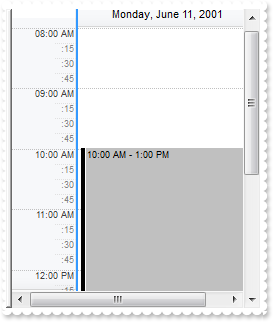
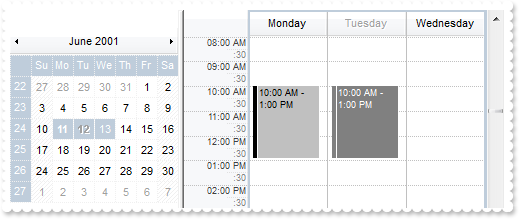
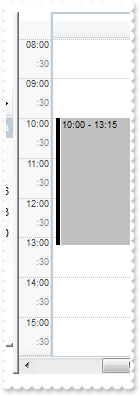
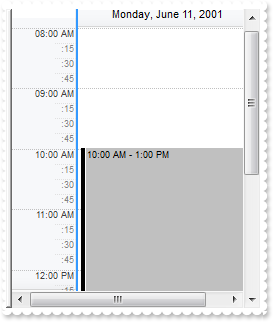
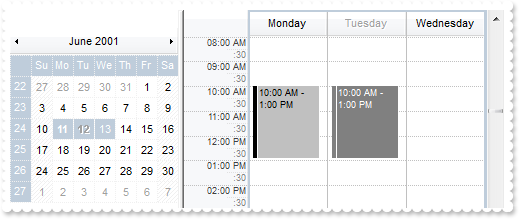
How can I display the time in european format with no usage of AM/PM

local oSchedule,var_Calendar,var_Events,var_TimeScale
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
var_TimeScale = oSchedule.TimeScales.Item(0)
var_TimeScale.MajorTimeLabel = "<%hh%>:<%nn%>"
var_TimeScale.Width = 32
var_Calendar = oSchedule.Calendar
var_Calendar.Selection = "06/11/2001"
var_Calendar.ShortTimeFormat = "<%h%>:<%nn%>"
var_Events = oSchedule.Events
var_Events.Add("06/11/2001 10:00:00","06/11/2001 13:15:00")
var_Events.Add("06/11/2001 10:30:00","06/11/2001 14:30:00")
|
|
183
|
Is it possible to zoom the schedule component using a key and scrolling the wheel (not pressing it and moving the mouse)
local oSchedule
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
oSchedule.AllowResizeSchedule = 19 /*exCTRLKey | exMiddleClick*/
oSchedule.AllowMoveSchedule = 3
|
|
182
|
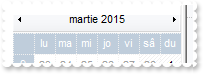
How can I change the format of the date being displayed in the calendar panel

local oSchedule
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
oSchedule.Calendar.HeaderDayLabel = "<sha><%mmmm%></sha> <sha><fgcolor=FF0000><%yyyy%></fgcolor></sha>"
|
|
181
|
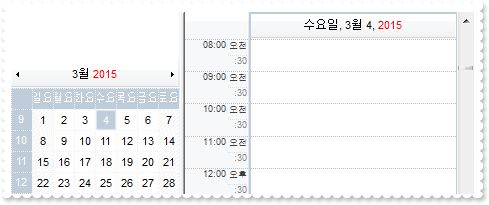
How can I display the Year in Thai, Buddhist, Korean format

local oSchedule,var_Calendar
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
var_Calendar = oSchedule.Calendar
var_Calendar.FirstWeekDay = var_Calendar.LocFirstWeekDay
var_Calendar.MonthNames = var_Calendar.LocMonthNames
var_Calendar.WeekDays = var_Calendar.LocWeekDays
var_Calendar.AMPM = var_Calendar.LocAMPM
var_Calendar.HeaderDayLabel = "<%mmmm%> <fgcolor=FF0000><%loc_yyyy%>"
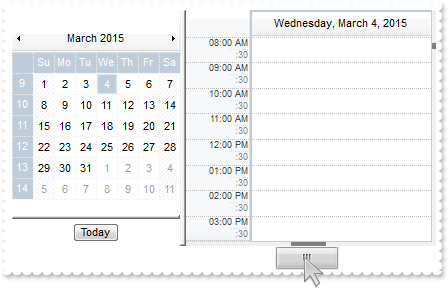
oSchedule.HeaderDayLongLabel = "<|><%dddd%>, <%mmmm%> <%d%>, <fgcolor=FF0000><%loc_yyyy%><|><%dddd%>,<%mmmm%> <%d%>,<fgcolor=FF0000><%loc_yyyy%><|><%dddd%>, <%mmmm%> <%d%>,`<fgcolor=FF0000><%loc_yy%><|><%dddd%>, <%mmmm%> <%d%><|><%dddd%>, <%m3%> <%d%><|><%dddd%>, <%d%><|><%dddd%><|><%d3%><|><%d2%><|><%d1%>"
|
|
180
|
May I specify a fixed width for my dates, so user can not resize it
local oSchedule
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
oSchedule.BeginUpdate()
oSchedule.OnResizeControl = 3585 /*exCalendarAutoHide | exCalendarFit | exChangePanels | exResizePanelRight*/
oSchedule.AllowResizeSchedule = 0
oSchedule.AllowMoveSchedule = 3
oSchedule.ShowViewCompact = -1
oSchedule.DayViewWidth = 96
oSchedule.DayViewHeight = 256
oSchedule.EndUpdate()
|
|
179
|
How can I change the format of date being displayed on the header
local oSchedule
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
oSchedule.HeaderDayLongLabel = "<|><%dddd%>, <%d%> <%mmmm%>, <%yyyy%><|><%dddd%>, <%d%> <%mmmm%>, <%yyyy%><|><%dddd%>, <%d%> <%mmmm%>,`<%yy%><|><%dddd%>, <%d%> <%mmmm%><|><%dddd%>, <%d%> <%m3%><|><%dddd%>, <%d%><|><%dddd%><|><%d3%><|><%d2%><|><%d1%>"
|
|
178
|
Is there any notifications for exchanging the panels at runtime
/*
with (this.EXSCHEDULEACTIVEXCONTROL1.nativeObject)
LayoutEndChanging = class::nativeObject_LayoutEndChanging
endwith
*/
// Notifies your application once the control's layout has been changed.
function nativeObject_LayoutEndChanging(Operation)
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
? "End exLayoutExchangePanels(16)"
? Str(Operation)
return
/*
with (this.EXSCHEDULEACTIVEXCONTROL1.nativeObject)
LayoutStartChanging = class::nativeObject_LayoutStartChanging
endwith
*/
// Occurs when the control's layout is about to be changed.
function nativeObject_LayoutStartChanging(Operation)
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
? "Start exLayoutExchangePanels(16)"
? Str(Operation)
return
local oSchedule
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
oSchedule.AllowExchangePanels = 1
oSchedule.AllowCreateEvent = 0
|
|
177
|
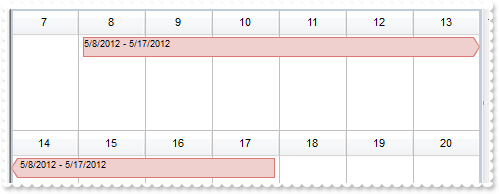
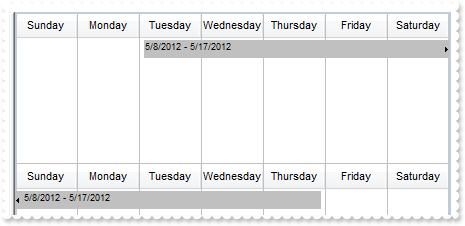
How can I handle the All-Day events only

local oSchedule,var_Calendar,var_Event
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
oSchedule.BeginUpdate()
oSchedule.OnResizeControl = 3072 /*exCalendarAutoHide | exCalendarFit*/
oSchedule.ShowAllDayHeader = true
var_Calendar = oSchedule.Calendar
// var_Calendar.SelectDate("05/08/2012") = true
with (oSchedule)
TemplateDef = [dim var_Calendar]
TemplateDef = var_Calendar
Template = [var_Calendar.SelectDate(#5/8/2012#) = True]
endwith
var_Calendar.Select(3)
// var_Calendar.SelectDate("05/15/2012") = false
with (oSchedule)
TemplateDef = [dim var_Calendar]
TemplateDef = var_Calendar
Template = [var_Calendar.SelectDate(#5/15/2012#) = False]
endwith
var_Calendar.Select(19 /*exSelectToggle | exSelectWeek*/)
oSchedule.TimeScales.Item(0).Visible = false
// oSchedule.Events.Add("05/08/2012","05/17/2012").AllDayEvent = true
var_Event = oSchedule.Events.Add("05/08/2012","05/17/2012")
with (oSchedule)
TemplateDef = [dim var_Event]
TemplateDef = var_Event
Template = [var_Event.AllDayEvent = True]
endwith
oSchedule.EndUpdate()
|
|
176
|
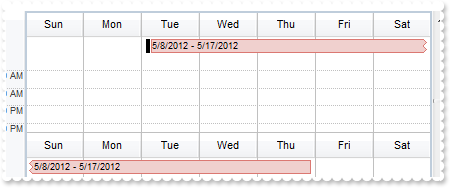
Is it possible to show the All-Day events with EBN including the next/prev signs (2)

local oSchedule,var_Calendar,var_Event
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
oSchedule.BeginUpdate()
oSchedule.OnResizeControl = 3072 /*exCalendarAutoHide | exCalendarFit*/
oSchedule.ShowAllDayHeader = true
var_Calendar = oSchedule.Calendar
// var_Calendar.SelectDate("05/08/2012") = true
with (oSchedule)
TemplateDef = [dim var_Calendar]
TemplateDef = var_Calendar
Template = [var_Calendar.SelectDate(#5/8/2012#) = True]
endwith
var_Calendar.Select(3)
// var_Calendar.SelectDate("05/15/2012") = false
with (oSchedule)
TemplateDef = [dim var_Calendar]
TemplateDef = var_Calendar
Template = [var_Calendar.SelectDate(#5/15/2012#) = False]
endwith
var_Calendar.Select(19 /*exSelectToggle | exSelectWeek*/)
oSchedule.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAEGg4BbkMQAAYAQGKIYBkAKBQAGaAoDDcOILQiMQzjTBMKgBBCLIxiGK4DhiF4aRSBMIwYAAYhyG4BIRGcYJEDMOQzR4MICSBKkMhlDiPY5mUAJEiSJg3TDQlzpAoSGoeUhGTZnQaQASXJqKZ6kegoEh4MopTTHQLRUB8EyTDKnaapSJpEDINQlWTZciDKKFUQTNi3KxraKqbjqO47VJKEpSZBMXRhBIYZCueZZXgPBY5YhIE64BSeASoACDZzoaAwTrOAwUZZFVg2DSOGSBRzQMKrCZKagnFYDVzleYxLjdR47Qy1Ih2GA7QqubYkUTmOjgBaoAYxQaaLx0OS5Rj4NAwZLFXI1eAGd6BDLhLz4XAOHxHjmAZvGOWoeG8PhBiMGIMGOQxZCQOBpGUG4NncEIdB8MxLhSbpRnMIIIEkQJSGMOgdE4RhfAwJZtAwEIEleeQZA2EIQiECR2ludB8BgRYMAeKYDByB4DG5F4hBgTgWgUYYIFIGoFmGOBlAmBJMmMQJwggYg4goJIJmIaImCWCpigiLgTgeYQYjYMoKiMOIyDSCIinQDggg2YxonYNYNGOEACDuD4jkifhFg4IQYkCW4RiQSQ2ECEhjiiRhHhOJQ4jYQYQmSSRmFOFZlCkUhehMJZJC4VYYmWaYGFqF5ljkQhChcZh5jYKoZiYSY6D2HAmgmVhWhqJYJkYeoLieCYyHuHInEmSoAh8Zgplof4SA2OQqgKIZPAmBgciOYYaEIH" ;
+"YkmQFAEIC")
oSchedule.VisualAppearance.Add(2,"gBFLBCJwBAEHhEJAEGg4BVMIQAAYAQGKIYBkAKBQAGaAoDDYMwzQwAAxjOK0EwsACEIrjKCRShyCYZRhGcTSBCIZBqEqSZLiEZRQiiCYsS5GQBSFDcOwHGyQYDkCQpEhyKo+CTIAySXJsdw3IyNAIhEB4fgmM4DP7UIAVC78aRABCESgNEwzULUchlDDICJQSQRGzHDSKYDFCCaKgOTI6kgicpJUt6PBtaovKoWOZBcJ3Xjed6vBgeASpQbEL6wDCbfrjB6KY5eeDXXSkAkB")
oSchedule.VisualAppearance.Add(3,"gBFLBCJwBAEHhEJAEGg4BVUIQAAYAQGKIYBkAKBQAGaAoDDYMwzQwAAxjOK0EwsACEIrjKCRShyCYZRhGcTSBCIZBqEqSZLiEZRQiiCYsS5GQBSFDcOwHGyQYDkCQpEhyKo+CTIAySXJsZxpHKaAIhEB4fgmRgAP7UNQVFLkEgRBIoDRMM5DVLIZQxSAiUIkERtRQ1CqBRQhGioDoyOgABhFZSUPKlIztO45DwbO56RrlWzONA8FzXdgDYYLQjAcJwXA7awrAZ8P7iGBZBbtdQCgIA==")
oSchedule.BodyEventBackColor = 0x1000000
oSchedule.Template = [Background(86) = 33554432] // oSchedule.Background(86) = 0x2000000
oSchedule.Template = [Background(85) = 50331648] // oSchedule.Background(85) = 0x3000000
oSchedule.HeaderAllDayEventHeight = -14
// oSchedule.Events.Add("05/08/2012","05/17/2012").AllDayEvent = true
var_Event = oSchedule.Events.Add("05/08/2012","05/17/2012")
with (oSchedule)
TemplateDef = [dim var_Event]
TemplateDef = var_Event
Template = [var_Event.AllDayEvent = True]
endwith
oSchedule.EndUpdate()
|
|
175
|
How can I select programatically two weeks

local oSchedule,var_Calendar
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
var_Calendar = oSchedule.Calendar
// var_Calendar.SelectDate("05/08/2012") = true
with (oSchedule)
TemplateDef = [dim var_Calendar]
TemplateDef = var_Calendar
Template = [var_Calendar.SelectDate(#5/8/2012#) = True]
endwith
var_Calendar.Select(3)
// var_Calendar.SelectDate("05/15/2012") = false
with (oSchedule)
TemplateDef = [dim var_Calendar]
TemplateDef = var_Calendar
Template = [var_Calendar.SelectDate(#5/15/2012#) = False]
endwith
var_Calendar.Select(19 /*exSelectToggle | exSelectWeek*/)
|
|
174
|
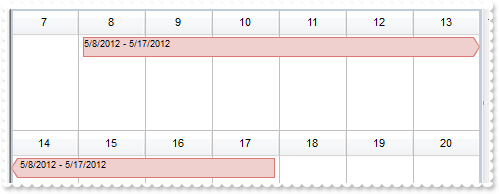
Is it possible to show the All-Day events with EBN including the next/prev signs (1)

local oSchedule,var_Calendar,var_Event
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
oSchedule.BeginUpdate()
oSchedule.OnResizeControl = 2048
oSchedule.ShowAllDayHeader = true
var_Calendar = oSchedule.Calendar
var_Calendar.FirstWeekDay = 1
// var_Calendar.SelectDate("05/08/2012") = true
with (oSchedule)
TemplateDef = [dim var_Calendar]
TemplateDef = var_Calendar
Template = [var_Calendar.SelectDate(#5/8/2012#) = True]
endwith
var_Calendar.Select(3)
// var_Calendar.SelectDate("05/15/2012") = false
with (oSchedule)
TemplateDef = [dim var_Calendar]
TemplateDef = var_Calendar
Template = [var_Calendar.SelectDate(#5/15/2012#) = False]
endwith
var_Calendar.Select(19 /*exSelectToggle | exSelectWeek*/)
oSchedule.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAEGg4BbkMQAAYAQGKIYBkAKBQAGaAoDDcOILQiMQzjTBMKgBBCLIxiGK4DhiF4aRSBMIwYAAYhyG4BIRGcYJEDMOQzR4MICSBKkMhlDiPY5mUAJEiSJg3TDQlzpAoSGoeUhGTZnQaQASXJqKZ6kegoEh4MopTTHQLRUB8EyTDKnaapSJpEDINQlWTZciDKKFUQTNi3KxraKqbjqO47VJKEpSZBMXRhBIYZCueZZXgPBY5YhIE64BSeASoACDZzoaAwTrOAwUZZFVg2DSOGSBRzQMKrCZKagnFYDVzleYxLjdR47Qy1Ih2GA7QqubYkUTmOjgBaoAYxQaaLx0OS5Rj4NAwZLFXI1eAGd6BDLhLz4XAOHxHjmAZvGOWoeG8PhBiMGIMGOQxZCQOBpGUG4NncEIdB8MxLhSbpRnMIIIEkQJSGMOgdE4RhfAwJZtAwEIEleeQZA2EIQiECR2ludB8BgRYMAeKYDByB4DG5F4hBgTgWgUYYIFIGoFmGOBlAmBJMmMQJwggYg4goJIJmIaImCWCpigiLgTgeYQYjYMoKiMOIyDSCIinQDggg2YxonYNYNGOEACDuD4jkifhFg4IQYkCW4RiQSQ2ECEhjiiRhHhOJQ4jYQYQmSSRmFOFZlCkUhehMJZJC4VYYmWaYGFqF5ljkQhChcZh5jYKoZiYSY6D2HAmgmVhWhqJYJkYeoLieCYyHuHInEmSoAh8Zgplof4SA2OQqgKIZPAmBgciOYYaEIH" ;
+"YkmQFAEIC")
oSchedule.VisualAppearance.Add(2,"gBFLBCJwBAEHhEJAEGg4BKMMQAAYAQGKIYBkAKBQAGaAoDDUNgwQwAAxDGKkEwsACEIrjKCRShyCYZRhGcTSBCIZBqEqSZLiEZRQiiCYsS5GQBSFDcOwHGyQYDkCQpEhyKo+CTIA4SXJsdxpI4EIRCSL6MgNf5PABTb7zTSgYANF6WRZgWgpTjcMJHTpYFIwHRdQwHLqoagqKZJAqMABQGiYZyHKcwMYgBZXJBEbbMNBtBIUIRtaxZBBiFzgUZYEBnEbDN4YbapMhyLI2OZBcCOJQ4SCoW4GJ49J7KXgYZiHOLcfjcLovLq5fiOQ5CV5ZXROM6sQyzIKWaCzLL5PjKHInWrPNa3DJtDyXJzUNY9GScG6HBLhWB0czzXIuO4djqXg4jUOo9j8N4Zk6YoeA+bZKhcV49kyaAllODhPC8d5bi+WJ6H0fhvHcExIHgQB4nuHpOj4Y4zioeQfDePZRGcHI3lGIh9h4JwhkodQckecY9G+WpHDmUAdAeNwCBEfRcGaIZ/G2D52gWfR0iGRhFg8Y5iBYTQBICA=")
oSchedule.VisualAppearance.Add(3,"gBFLBCJwBAEHhEJAEGg4BgsHQAAYAQGKIYBkAKBQAGaAoDDUNgwQwAAxDGKkEwsACEIrjKCRShyCYZRhGcTSBCIZBqEqSZLiEZRQiiCYsS5GQBSFDcOwHGyQYDkCQpEhyKo+CTIA4SXJsZxpI6EQQhEJIfo2Az/VAAFQPfLNKhgAyXZZFWBaCoaEgwUhVMhUVAdGR1BKvKjqKoZcomCRQGiYZyHKcwMYgBZRRBEbbMNBtBIULasWjQYhdYI7WDTdR4XhmGDkPBtcbbPDcUpBBSLOAjSSOExzILhSrFVyXVzTXL5XDGMg7Wa5foFIDmPRtVbWNydLyvICOJK2eZOExrHrhWrPMZaRpnUyXJ6pcBvfA4Zi7QZlWjPOR2aoNCZbjuXpyjsPIahmYJ/keVR0HwPYsnIXQ4mSZ50jwXIfC+HxnmmcZ2HuCAOn+P43lSUZ1neXxeF4L4bmgeoeCcCZEHcXxIAGLBlBuBpphsdgfGaNB0B6WwXjoARrE+dxVkYageAgHgUD+XJWm2U4GliNhJhIQBAICA==")
oSchedule.BodyEventBackColor = 0x1000000
oSchedule.Template = [Background(86) = 33554432] // oSchedule.Background(86) = 0x2000000
oSchedule.Template = [Background(85) = 50331648] // oSchedule.Background(85) = 0x3000000
oSchedule.HeaderAllDayEventHeight = -20
// oSchedule.Events.Add("05/08/2012","05/17/2012").AllDayEvent = true
var_Event = oSchedule.Events.Add("05/08/2012","05/17/2012")
with (oSchedule)
TemplateDef = [dim var_Event]
TemplateDef = var_Event
Template = [var_Event.AllDayEvent = True]
endwith
oSchedule.EndUpdate()
|
|
173
|
Can I make it zoom in using CTRL-MouseWheel instead of using the middle button
local oSchedule
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
oSchedule.AllowResizeSchedule = 19 /*exCTRLKey | exMiddleClick*/
|
|
172
|
It is by default not possible, to simply scroll the component with the mouse wheel. How do I make it so
local oSchedule
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
oSchedule.AllowMoveSchedule = 3
|
|
171
|
Can I get and set the width of the time bar
local oSchedule
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
oSchedule.TimeScales.Item(0).Width = 48
|
|
170
|
How do I select the current year

local oSchedule
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
oSchedule.ShowViewCompact = -1
oSchedule.OnResizeControl = 2048
oSchedule.Calendar.Select(1)
|
|
169
|
How do I select the current week day

local oSchedule
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
oSchedule.ShowViewCompact = -1
oSchedule.Calendar.Select(4)
|
|
168
|
How do I select the current week

local oSchedule
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
oSchedule.ShowViewCompact = -1
oSchedule.Calendar.Select(3)
|
|
167
|
How can I restore the layout of the panels, when user changes the width and the alignment of the panels
/*
with (this.EXSCHEDULEACTIVEXCONTROL1.nativeObject)
LayoutEndChanging = class::nativeObject_LayoutEndChanging
endwith
*/
// Notifies your application once the control's layout has been changed.
function nativeObject_LayoutEndChanging(Operation)
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
? "End Operation "
? Str(Operation)
? "Layout "
? Str(oSchedule.OnResizeControl)
? "PaneWidth(False)"
? Str(oSchedule.PaneWidth(false))
return
/*
with (this.EXSCHEDULEACTIVEXCONTROL1.nativeObject)
LayoutStartChanging = class::nativeObject_LayoutStartChanging
endwith
*/
// Occurs when the control's layout is about to be changed.
function nativeObject_LayoutStartChanging(Operation)
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
? "Start Operation "
? Str(Operation)
? "Layout "
? Str(oSchedule.OnResizeControl)
? "PaneWidth(False)"
? Str(oSchedule.PaneWidth(false))
return
/*
with (this.EXSCHEDULEACTIVEXCONTROL1.nativeObject)
MouseMove = class::nativeObject_MouseMove
endwith
*/
// Occurs when the user moves the mouse.
function nativeObject_MouseMove(Button,Shift,X,Y)
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
? "Layout "
? Str(oSchedule.OnResizeControl)
? "PaneWidth(False)"
? Str(oSchedule.PaneWidth(false))
return
local oSchedule
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
|
|
166
|
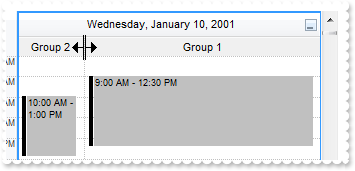
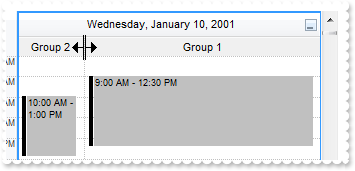
Is it possibly to set the column width of the group/person using the api

local oSchedule,var_Event,var_Event1,var_Events,var_Group,var_Group1,var_Groups
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
oSchedule.BeginUpdate()
oSchedule.Calendar.Selection = "01/10/2001"
oSchedule.DisplayGroupingButton = true
oSchedule.ShowGroupingEvents = true
oSchedule.OnResizeControl = 3073 /*exCalendarAutoHide | exCalendarFit | exResizePanelRight*/
var_Groups = oSchedule.Groups
var_Group = var_Groups.Add(1,"Group 1")
var_Group.Title = "First"
var_Group.Visible = true
var_Group1 = var_Groups.Add(2,"Group 2")
var_Group1.Title = "Second"
var_Group1.Visible = true
var_Events = oSchedule.Events
// var_Events.Add("01/10/2001 09:00:00","01/10/2001 12:30:00").GroupID = 1
var_Event = var_Events.Add("01/10/2001 09:00:00","01/10/2001 12:30:00")
with (oSchedule)
TemplateDef = [dim var_Event]
TemplateDef = var_Event
Template = [var_Event.GroupID = 1]
endwith
// var_Events.Add("01/10/2001 10:00:00","01/10/2001 13:00:00").GroupID = 2
var_Event1 = var_Events.Add("01/10/2001 10:00:00","01/10/2001 13:00:00")
with (oSchedule)
TemplateDef = [dim var_Event1]
TemplateDef = var_Event1
Template = [var_Event1.GroupID = 2]
endwith
oSchedule.Groups.Item(1).Width = 24
oSchedule.EndUpdate()
|
|
165
|
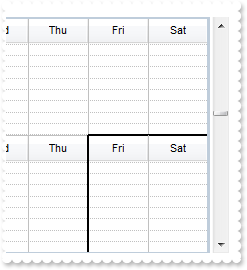
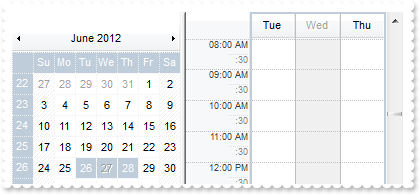
When viewing the schedule by week or month and the month ends during the week (July 31, Tuesday -> August 1, Wednesday), the days continue down as a new week 'row'. When there is a change in month, is it possible to still show the full week without that break (compact)

local oSchedule,var_Calendar
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
oSchedule.BeginUpdate()
oSchedule.OnResizeControl = 2048
var_Calendar = oSchedule.Calendar
var_Calendar.Selection = "05/23/2012"
var_Calendar.Selection = "month(value) in (5,6)"
oSchedule.ShowViewCompact = -1
oSchedule.EndUpdate()
|
|
164
|
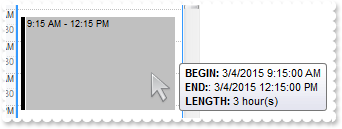
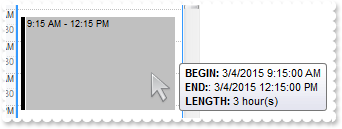
I want to change the default event tooltip. How can I do that

local oSchedule
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
oSchedule.DefaultEventTooltip = "<b>BEGIN:</b> <%=%1%><br><b>END:</b>: <%=%2%><br><b>LENGTH:</b> <%=((1:=int(0:= (date(%2)-date(%1)))) != 0 ? (=:1 + ' day(s)') : '') + (=:1 ? ' ' : '' ) + ((1:=int(0:=((=:0 - =:1 + 1/24/60/60/2)*24))) != 0 ? =:1 + ' hour(s)' : '' ) + (=:1 ? ' ' : '' ) + ((1:=round((=:0 - =:1)*60)) != 0 ? =:1 + ' min(s)' : '')%>"
|
|
163
|
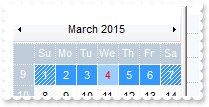
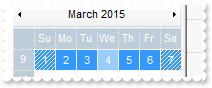
How can I select the entire week for a specified date

local oSchedule,var_Calendar
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
oSchedule.BeginUpdate()
var_Calendar = oSchedule.Calendar
var_Calendar.NonworkingDays = 0
var_Calendar.ShowNonMonthDays = false
var_Calendar.FirstWeekDay = 0
var_Calendar.Selection = "03/05/2012"
var_Calendar.Selection = "(int((yearday(value) -1- ((7-weekday(value - yearday(value) + 1)) mod 7) )/7) = int((yearday(#3/5/2012#)-1)/7))"
oSchedule.BorderSelStyle = -1
oSchedule.Template = [Background(81) = 15790320] // oSchedule.Background(81) = 0xf0f0f0
oSchedule.EndUpdate()
|
|
162
|
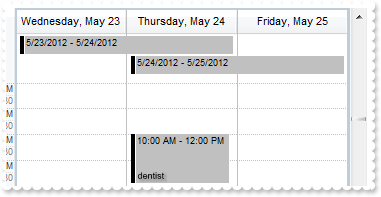
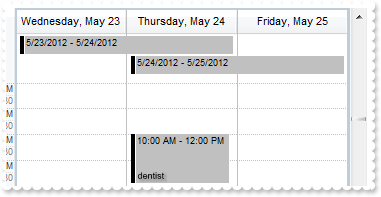
I have noticed that I can drag bars from All-Day header to time-zone and reverse. Is it possible to prevent that

local oSchedule,var_Event,var_Event1,var_Event2,var_Events
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
oSchedule.BeginUpdate()
oSchedule.OnResizeControl = 2048
oSchedule.ShowAllDayHeader = true
oSchedule.AllowUpdateAllDayFlag = false
oSchedule.Calendar.Selection = "05/23/2012"
oSchedule.Calendar.Selection = "value in (#5/23/2012#,#5/24/2012#,#5/25/2012#)"
var_Events = oSchedule.Events
// var_Events.Add("05/24/2012 10:00:00","05/24/2012 12:00:00").ExtraLabel = "<sha>dentist"
var_Event = var_Events.Add("05/24/2012 10:00:00","05/24/2012 12:00:00")
with (oSchedule)
TemplateDef = [dim var_Event]
TemplateDef = var_Event
Template = [var_Event.ExtraLabel = "<sha>dentist"]
endwith
// var_Events.Add("05/24/2012","05/25/2012").AllDayEvent = true
var_Event1 = var_Events.Add("05/24/2012","05/25/2012")
with (oSchedule)
TemplateDef = [dim var_Event1]
TemplateDef = var_Event1
Template = [var_Event1.AllDayEvent = True]
endwith
// var_Events.Add("05/23/2012","05/24/2012").AllDayEvent = true
var_Event2 = var_Events.Add("05/23/2012","05/24/2012")
with (oSchedule)
TemplateDef = [dim var_Event2]
TemplateDef = var_Event2
Template = [var_Event2.AllDayEvent = True]
endwith
oSchedule.SelectEventStyle = -1
oSchedule.ShowSelectEvent = false
oSchedule.EndUpdate()
|
|
161
|
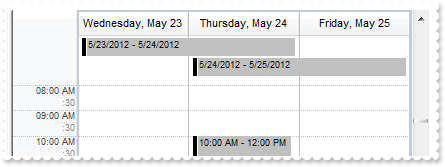
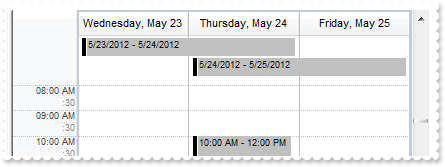
When an all-day event stretches over multiple days (ex. Monday thru Friday), is it possible to have that display as a continuous bar across those days instead of separate bars on each day

local oSchedule,var_Event,var_Event1,var_Event2,var_Events
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
oSchedule.BeginUpdate()
oSchedule.OnResizeControl = 2048
oSchedule.ShowAllDayHeader = true
oSchedule.Calendar.Selection = "05/23/2012"
oSchedule.Calendar.Selection = "value in (#5/23/2012#,#5/24/2012#,#5/25/2012#)"
var_Events = oSchedule.Events
// var_Events.Add("05/24/2012 10:00:00","05/24/2012 12:00:00").ExtraLabel = "<sha>dentist"
var_Event = var_Events.Add("05/24/2012 10:00:00","05/24/2012 12:00:00")
with (oSchedule)
TemplateDef = [dim var_Event]
TemplateDef = var_Event
Template = [var_Event.ExtraLabel = "<sha>dentist"]
endwith
// var_Events.Add("05/24/2012","05/25/2012").AllDayEvent = true
var_Event1 = var_Events.Add("05/24/2012","05/25/2012")
with (oSchedule)
TemplateDef = [dim var_Event1]
TemplateDef = var_Event1
Template = [var_Event1.AllDayEvent = True]
endwith
// var_Events.Add("05/23/2012","05/24/2012").AllDayEvent = true
var_Event2 = var_Events.Add("05/23/2012","05/24/2012")
with (oSchedule)
TemplateDef = [dim var_Event2]
TemplateDef = var_Event2
Template = [var_Event2.AllDayEvent = True]
endwith
oSchedule.SelectEventStyle = -1
oSchedule.ShowSelectEvent = false
oSchedule.EndUpdate()
|
|
160
|
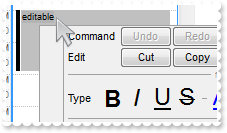
If I double click to a scheduled event and enter text, how can I read this newly entered text (i.e. what is its corresponding field)

/*
with (this.EXSCHEDULEACTIVEXCONTROL1.nativeObject)
LayoutEndChanging = class::nativeObject_LayoutEndChanging
endwith
*/
// Notifies your application once the control's layout has been changed.
function nativeObject_LayoutEndChanging(Operation)
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
? Str(oSchedule.EventFromPoint(-1,-1))
return
local oSchedule,var_Event,var_Events
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
oSchedule.BeginUpdate()
oSchedule.Calendar.Selection = "05/24/2012"
var_Events = oSchedule.Events
// var_Events.Add("05/24/2012 10:00:00","05/24/2012 12:00:00").ExtraLabel = "editable"
var_Event = var_Events.Add("05/24/2012 10:00:00","05/24/2012 12:00:00")
with (oSchedule)
TemplateDef = [dim var_Event]
TemplateDef = var_Event
Template = [var_Event.ExtraLabel = "editable"]
endwith
oSchedule.SelectEventStyle = -1
oSchedule.ShowSelectEvent = false
oSchedule.EndUpdate()
|
|
159
|
Is it possible to show the date's header with a shadow

local oSchedule
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
oSchedule.HeaderDayLongLabel = "<sha><%dddd%>, <%mmmm%> <%d%>, <%yyyy%>"
oSchedule.Calendar.OnSelectDate = 1
oSchedule.AllowResizeSchedule = 0
|
|
158
|
We need to highlight a day for example no booking/disabling for that day, is the timezone good choice (method 3)

local oSchedule,var_Calendar,var_Pattern
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
var_Calendar = oSchedule.Calendar
var_Calendar.Selection = "06/27/2012"
var_Calendar.Selection = "value in (#6/26/2012#,#6/27/2012#,#6/28/2012#)"
oSchedule.AllowMultiDaysEvent = false
// oSchedule.NonworkingPatterns.Add(1,1).Pattern.Color = 0xf0f0f0
var_Pattern = oSchedule.NonworkingPatterns.Add(1,1).Pattern
with (oSchedule)
TemplateDef = [dim var_Pattern]
TemplateDef = var_Pattern
Template = [var_Pattern.Color = 15790320]
endwith
oSchedule.NonworkingTimes.Add("value in (#6/27/2012#)","00:00","24:00",1)
oSchedule.ShowNonworkingTime = 1
oSchedule.Calendar.DisableZoneFormat = "value in (#6/27/2012#)"
|
|
157
|
We need to highlight a day for example no booking for that day, is the timezone good choice (method 2)

local oSchedule,var_Calendar,var_Pattern
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
var_Calendar = oSchedule.Calendar
var_Calendar.Selection = "06/27/2012"
var_Calendar.Selection = "value in (#6/26/2012#,#6/27/2012#,#6/28/2012#)"
// oSchedule.NonworkingPatterns.Add(1,1).Pattern.Color = 0xf0f0f0
var_Pattern = oSchedule.NonworkingPatterns.Add(1,1).Pattern
with (oSchedule)
TemplateDef = [dim var_Pattern]
TemplateDef = var_Pattern
Template = [var_Pattern.Color = 15790320]
endwith
oSchedule.NonworkingTimes.Add("value in (#6/27/2012#)","00:00","24:00",1)
oSchedule.ShowNonworkingTime = 1
|
|
156
|
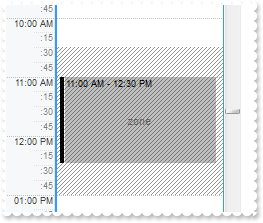
We need to highlight a day for example no booking for that day, is the timezone good choice (method 1)

local oSchedule,var_Calendar,var_MarkZone
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
var_Calendar = oSchedule.Calendar
var_Calendar.Selection = "06/27/2012"
var_Calendar.Selection = "value in (#6/26/2012#,#6/27/2012#,#6/28/2012#)"
var_MarkZone = oSchedule.MarkZones.Add("zone","06/27/2012","06/28/2012")
var_MarkZone.BackColor = 0xf0f0f0
var_MarkZone.Pattern.Type = 0
oSchedule.ShowMarkZone = 1
|
|
155
|
Is is possible to change the background color for a specific day

local oSchedule,var_Calendar,var_MarkZone
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
var_Calendar = oSchedule.Calendar
var_Calendar.Selection = "06/27/2012"
var_Calendar.Selection = "value in (#6/26/2012#,#6/27/2012#,#6/28/2012#)"
var_MarkZone = oSchedule.MarkZones.Add("zone","06/27/2012","06/28/2012")
var_MarkZone.BackColor = 0xf0f0f0
var_MarkZone.Pattern.Type = 0
oSchedule.ShowMarkZone = 1
|
|
154
|
I want to know how can I call a user define form when editing a time slot
/*
with (this.EXSCHEDULEACTIVEXCONTROL1.nativeObject)
LayoutEndChanging = class::nativeObject_LayoutEndChanging
endwith
*/
// Notifies your application once the control's layout has been changed.
function nativeObject_LayoutEndChanging(Operation)
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
? "End exScheduleResize(5)"
? Str(Operation)
return
/*
with (this.EXSCHEDULEACTIVEXCONTROL1.nativeObject)
LayoutStartChanging = class::nativeObject_LayoutStartChanging
endwith
*/
// Occurs when the control's layout is about to be changed.
function nativeObject_LayoutStartChanging(Operation)
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
? "Start exScheduleResize(5)"
? Str(Operation)
return
local oSchedule,var_Calendar
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
var_Calendar = oSchedule.Calendar
var_Calendar.SingleSel = true
var_Calendar.OnSelectDate = 1
oSchedule.ClipToSel = true
oSchedule.AllowMoveSchedule = 0
oSchedule.AllowMoveGroup = 0
oSchedule.AllowResizeSchedule = 1
oSchedule.AllowCreateEvent = 0
|
|
153
|
Can we lock the scroll bars so that it only scrolls within the selected date

local oSchedule,var_Calendar,var_Events
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
var_Calendar = oSchedule.Calendar
var_Calendar.Selection = "06/01/2001"
var_Calendar.Selection = "value in (#6/11/2001#,#6/12/2001#)"
var_Calendar.SingleSel = true
var_Calendar.OnSelectDate = 1
oSchedule.ClipToSel = true
oSchedule.DayViewWidth = -1
oSchedule.DayViewHeight = 512
var_Events = oSchedule.Events
var_Events.Add("06/11/2001 10:00:00","06/11/2001 13:00:00")
var_Events.Add("06/12/2001 10:00:00","06/12/2001 13:00:00")
|
|
152
|
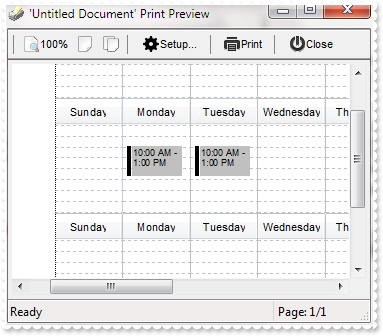
Is it possible to specify the dates to be printed to a single page

local oSchedule,var_Calendar,var_Events,var_Print
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
var_Calendar = oSchedule.Calendar
var_Calendar.Selection = "06/01/2001"
var_Calendar.Selection = "value in (#6/11/2001#,#6/12/2001#)"
oSchedule.DayViewWidth = 116
oSchedule.DayViewHeight = 116
var_Events = oSchedule.Events
var_Events.Add("06/11/2001 10:00:00","06/11/2001 13:00:00")
var_Events.Add("06/12/2001 10:00:00","06/12/2001 13:00:00")
var_Print = new OleAutoClient("Exontrol.Print")
var_Print.Options = "Range=month(value)=6;FitToPage=On"
var_Print.PrintExt = oSchedule
var_Print.Preview()
|
|
151
|
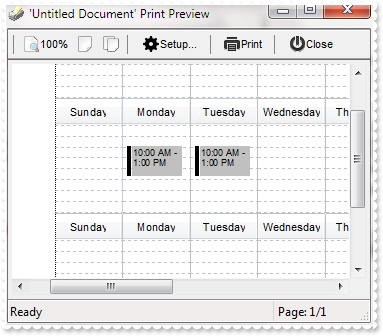
Is it possible to specify the dates to be printed

local oSchedule,var_Calendar,var_Events,var_Print
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
var_Calendar = oSchedule.Calendar
var_Calendar.Selection = "06/01/2001"
var_Calendar.Selection = "value in (#6/11/2001#,#6/12/2001#)"
oSchedule.DayViewWidth = 116
oSchedule.DayViewHeight = 116
var_Events = oSchedule.Events
var_Events.Add("06/11/2001 10:00:00","06/11/2001 13:00:00")
var_Events.Add("06/12/2001 10:00:00","06/12/2001 13:00:00")
var_Print = new OleAutoClient("Exontrol.Print")
var_Print.Options = "Range=month(value)=6"
var_Print.PrintExt = oSchedule
var_Print.Preview()
|
|
150
|
Does your control support Fit-To-Page, while printing

local oSchedule,var_Calendar,var_Events,var_Print
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
var_Calendar = oSchedule.Calendar
var_Calendar.Selection = "06/01/2001"
var_Calendar.Selection = "value in (#6/11/2001#,#6/12/2001#)"
oSchedule.DayViewWidth = 512
oSchedule.DayViewHeight = 512
var_Events = oSchedule.Events
var_Events.Add("06/11/2001 10:00:00","06/11/2001 13:00:00")
var_Events.Add("06/12/2001 10:00:00","06/12/2001 13:00:00")
var_Print = new OleAutoClient("Exontrol.Print")
var_Print.Options = "FitToPage=On"
var_Print.PrintExt = oSchedule
var_Print.Preview()
|
|
149
|
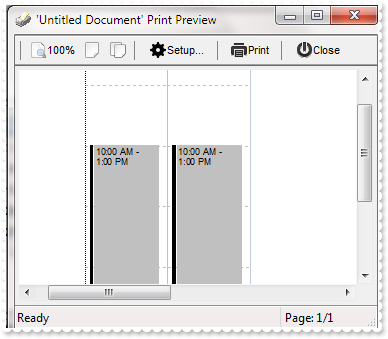
Does your control support Print and Print-Preview

local oSchedule,var_Calendar,var_Events,var_Print
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
var_Calendar = oSchedule.Calendar
var_Calendar.Selection = "06/01/2001"
var_Calendar.Selection = "value in (#6/11/2001#,#6/12/2001#)"
oSchedule.DayViewWidth = 512
oSchedule.DayViewHeight = 512
var_Events = oSchedule.Events
var_Events.Add("06/11/2001 10:00:00","06/11/2001 13:00:00")
var_Events.Add("06/12/2001 10:00:00","06/12/2001 13:00:00")
var_Print = new OleAutoClient("Exontrol.Print")
var_Print.PrintExt = oSchedule
var_Print.Preview()
|
|
148
|
How can I specify the height (time slot) of the day to be larger
local oSchedule
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
oSchedule.BeginUpdate()
oSchedule.ClipToSel = true
oSchedule.DayViewHeight = 1024
oSchedule.DayViewWidth = -1
oSchedule.TimeScales.Item(0).MinorTimeRuler = "00:05"
oSchedule.EndUpdate()
|
|
147
|
How can I prevent resizing the schedule view, when a new date is selected
local oSchedule,var_Calendar
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
var_Calendar = oSchedule.Calendar
var_Calendar.OnSelectDate = 1
var_Calendar.Selection = "01/10/2001"
var_Calendar.SingleSel = true
oSchedule.DayViewWidth = 48
|
|
146
|
How do I get notified once the user moves an event
/*
with (this.EXSCHEDULEACTIVEXCONTROL1.nativeObject)
UpdateEvent = class::nativeObject_UpdateEvent
endwith
*/
// Notifies your application once the event changes the starting or ending margins.
function nativeObject_UpdateEvent(Ev)
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
? "UpdateEvent"
? Str(Ev)
return
local oSchedule,var_Event,var_Event1,var_Events
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
oSchedule.SelectEventStyle = 48
oSchedule.DefaultEventLongLabel = "<%=%256%><br><%=%5%>"
oSchedule.DefaultEventShortLabel = oSchedule.DefaultEventLongLabel
oSchedule.Calendar.Selection = "01/10/2001"
oSchedule.OnResizeControl = 3073 /*exCalendarAutoHide | exCalendarFit | exResizePanelRight*/
var_Events = oSchedule.Events
var_Event = var_Events.Add("01/10/2001 09:00:00","01/10/2001 12:30:00")
var_Event.Editable = 1
var_Event.Caption = "your caption"
var_Event1 = var_Events.Add("01/10/2001 10:00:00","01/10/2001 13:00:00")
var_Event1.Editable = 1
var_Event1.Caption = "other caption"
|
|
145
|
Can You give me an example for the event handler when a user double clicks an appointment
/*
with (this.EXSCHEDULEACTIVEXCONTROL1.nativeObject)
DblClick = class::nativeObject_DblClick
endwith
*/
// Occurs when the user dblclk the left mouse button over an object.
function nativeObject_DblClick(Shift,X,Y)
local e
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
e = oSchedule.EventFromPoint(-1,-1)
? "Start:"
? Str(e)
? "End:"
? Str(e)
return
local oSchedule,var_Calendar,var_Events
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
oSchedule.AllowEditEvent = 0
oSchedule.AllowToggleSchedule = 0
var_Calendar = oSchedule.Calendar
var_Calendar.Selection = "06/01/2001"
var_Calendar.Selection = "value in (#6/11/2001#,#6/12/2001#,#6/13/2001#)"
var_Events = oSchedule.Events
var_Events.Add("06/11/2001 10:00:00","06/11/2001 13:00:00")
var_Events.Add("06/12/2001 10:00:00","06/12/2001 13:00:00")
|
|
144
|
Nothing is shown in the schedule view, if I use the Selection property. What am I doing wrong

local oSchedule,var_Calendar
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
var_Calendar = oSchedule.Calendar
var_Calendar.Selection = "06/01/2001"
var_Calendar.Selection = "value in (#6/11/2001#,#6/12/2001#,#6/13/2001#)"
|
|
143
|
Is it possible to lock a date/day, so no events can be created, moved, and so on

local oSchedule,var_Calendar,var_Events
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
var_Calendar = oSchedule.Calendar
var_Calendar.Selection = "06/01/2001"
var_Calendar.Selection = "value in (#6/11/2001#,#6/12/2001#,#6/13/2001#)"
var_Calendar.DisableZoneFormat = "value = #6/12/2001#"
var_Events = oSchedule.Events
var_Events.Add("06/11/2001 10:00:00","06/11/2001 13:00:00")
var_Events.Add("06/12/2001 10:00:00","06/12/2001 13:00:00")
|
|
142
|
How can I show the grid lines for minor and major rules in the schedule view

local oSchedule
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
oSchedule.Template = [Background(54) = 0] // oSchedule.Background(54) = 0x0
oSchedule.Template = [Background(53) = 12632256] // oSchedule.Background(53) = 0xc0c0c0
oSchedule.Template = [Background(50) = 0] // oSchedule.Background(50) = 0x0
oSchedule.Template = [Background(49) = 12632256] // oSchedule.Background(49) = 0xc0c0c0
oSchedule.Template = [Background(56) = 3] // oSchedule.Background(56) = 0x3
oSchedule.Template = [Background(52) = 3] // oSchedule.Background(52) = 0x3
|
|
141
|
Is it possible to show the grid lines for minor rulers too in the schedule view

local oSchedule
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
oSchedule.Template = [Background(56) = 3] // oSchedule.Background(56) = 0x3
|
|
140
|
How can I change the style and colors to show the grid lines

local oSchedule
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
oSchedule.Template = [Background(54) = 48] // oSchedule.Background(54) = 0x30
oSchedule.Template = [Background(53) = 255] // oSchedule.Background(53) = 0xff
oSchedule.Template = [Background(50) = 3] // oSchedule.Background(50) = 0x3
oSchedule.Template = [Background(49) = 255] // oSchedule.Background(49) = 0xff
|
|
139
|
How can I show a solid line rather than dot lines in the schedule view

local oSchedule
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
oSchedule.Template = [Background(54) = 48] // oSchedule.Background(54) = 0x30
oSchedule.Template = [Background(53) = 0] // oSchedule.Background(53) = 0x0
|
|
138
|
Is it possible to hide or change the lines in the schedule view

local oSchedule
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
oSchedule.Template = [Background(54) = -1] // oSchedule.Background(54) = -1
|
|
137
|
Is there a possiblity to lock an event, so it can't be moved or edited

local oSchedule,var_Event,var_Events
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
oSchedule.Calendar.Selection = "06/27/2012"
var_Events = oSchedule.Events
var_Event = var_Events.Add("06/27/2012 10:00:00","06/27/2012 11:30:00")
var_Event.BodyPattern.Type = 6
var_Event.Movable = false
var_Event.Resizable = 0
var_Event.Selectable = false
var_Event.Editable = 0
var_Event.ExtraLabel = "locked"
var_Events.Add("06/27/2012 13:30:00","06/27/2012 15:30:00")
|
|
136
|
Is it possible to load a PNG file on the control's background ( /com only )

local oSchedule
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
oSchedule.Template = "Picture = LoadPicture(`c:\exontrol\images\card.png`)"
|
|
135
|
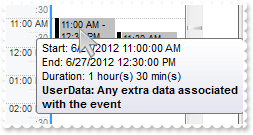
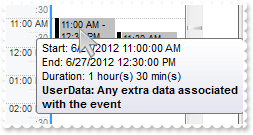
What is the Event.UserData property used for

local oSchedule,var_Event,var_Events
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
oSchedule.Calendar.Selection = "06/27/2012"
oSchedule.DefaultEventTooltip = "Start: <%=%1%><br>End: <%=%2%><br>Duration: <%=((1:=int(0:= (date(%2)-date(%1)))) != 0 ? (=:1 + ' day(s)') : '') + (=:1 ? ' ' : '' ) + ((1:=int(0:=((=:0 - =:1 + 1/24/60/60/2)*24))) != 0 ? =:1 + ' hour(s)' : '' ) + (=:1 ? ' ' : '' ) + ((1:=round((=:0 - =:1)*60)) != 0 ? =:1 + ' min(s)' : '')%><b><%=(len(%6) ? `<br>UserData: `+ %6 : ``)%></b>"
var_Events = oSchedule.Events
// var_Events.Add("06/27/2012 11:00:00","06/27/2012 12:30:00").UserData = "Any extra data associated with the event"
var_Event = var_Events.Add("06/27/2012 11:00:00","06/27/2012 12:30:00")
with (oSchedule)
TemplateDef = [dim var_Event]
TemplateDef = var_Event
Template = [var_Event.UserData = "Any extra data associated with the event"]
endwith
var_Events.Add("06/27/2012 11:30:00","06/27/2012 13:30:00")
|
|
134
|
Is there also an event for when a user selects another month in the date-picker control
/*
with (this.EXSCHEDULEACTIVEXCONTROL1.nativeObject)
LayoutEndChanging = class::nativeObject_LayoutEndChanging
endwith
*/
// Notifies your application once the control's layout has been changed.
function nativeObject_LayoutEndChanging(Operation)
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
? "End exCalendarDateChange(3)"
? Str(Operation)
? "Currently browsing date:"
? Str(oSchedule.Calendar.Date)
return
/*
with (this.EXSCHEDULEACTIVEXCONTROL1.nativeObject)
LayoutStartChanging = class::nativeObject_LayoutStartChanging
endwith
*/
// Occurs when the control's layout is about to be changed.
function nativeObject_LayoutStartChanging(Operation)
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
? "Start exCalendarDateChange(3)"
? Str(Operation)
? "Previously browsing date:"
? Str(oSchedule.Calendar.Date)
return
local oSchedule
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
|
|
133
|
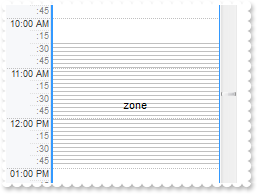
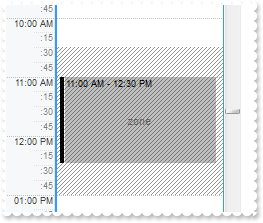
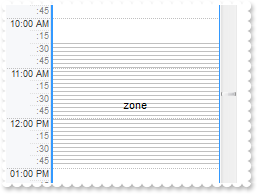
How can I display the time-zone behind or back (method 2)

local oSchedule,var_MarkZone,var_Pattern
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
oSchedule.Calendar.Selection = "06/27/2012"
var_MarkZone = oSchedule.MarkZones.Add("zone","06/27/2012 10:30:00","06/27/2012 13:00:00")
var_MarkZone.LongLabel = "zone"
var_Pattern = var_MarkZone.Pattern
var_Pattern.Type = 6
var_Pattern.Color = 0x282828
oSchedule.ShowMarkZone = 3
oSchedule.Events.Add("06/27/2012 11:00:00","06/27/2012 12:30:00")
|
|
132
|
How can I display the time-zone behind or back (method 1)

local oSchedule,var_MarkZone
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
oSchedule.Calendar.Selection = "06/27/2012"
// oSchedule.MarkZones.Add("zone","06/27/2012 10:30:00","06/27/2012 13:00:00").LongLabel = "zone"
var_MarkZone = oSchedule.MarkZones.Add("zone","06/27/2012 10:30:00","06/27/2012 13:00:00")
with (oSchedule)
TemplateDef = [dim var_MarkZone]
TemplateDef = var_MarkZone
Template = [var_MarkZone.LongLabel = "zone"]
endwith
oSchedule.ShowMarkZone = 1
oSchedule.Events.Add("06/27/2012 11:00:00","06/27/2012 12:30:00")
|
|
131
|
How can I add a time-zone

local oSchedule,var_MarkZone
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
oSchedule.Calendar.Selection = "06/27/2012"
// oSchedule.MarkZones.Add("zone","06/27/2012 10:30:00","06/27/2012 13:00:00").LongLabel = "zone"
var_MarkZone = oSchedule.MarkZones.Add("zone","06/27/2012 10:30:00","06/27/2012 13:00:00")
with (oSchedule)
TemplateDef = [dim var_MarkZone]
TemplateDef = var_MarkZone
Template = [var_MarkZone.LongLabel = "zone"]
endwith
|
|
130
|
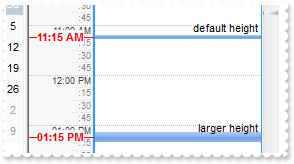
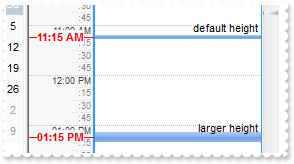
How can I specify a larger height for the timer, or it is possible to make it bigger

local oSchedule,var_Appearance,var_MarkTime,var_MarkTime1
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
oSchedule.BeginUpdate()
oSchedule.Calendar.Selection = "05/24/2012"
var_Appearance = oSchedule.VisualAppearance
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAEGg4BC0MQAAYAQGKIYBkAKBQAGaAoDDUOQzQwAAxDGKUEwsACEIrjKCYVgOHYYQjGMZwHIUIhkGoSZKlCIRVDCKYJSzLcZAFIMRwSBiEQTmaa4WiKIgIQiUBomGahajkMoYZCYKKSCI2S4aDZCIoTPLMagxC5GJCnSJnITJCpdV7XVgWHYVSzDM6yEScZTkFqubZsW5cNwXHZ9azkQpyFRPe6bbrqfJ/X5gN64HgBfrEUo8cLxHCMKw3DKPYrkOLHS4CQjnSrLcqzDK8ax3GafZwcbqKWbmR5LUjTNR1DS9Hy3Kh8O4sSDbDqeZZpW7bNx2Xa9YQZcS5JBvfA8BwXC6JY7heR4ZIHTT9GbNc7zXQdHxLiuUZrnUEwvFYIoDjeXZuHePA+A8Hx/kuYhQD2WQqg8T4vlWbJ3nuPg+l+H5BFEASAg==")
var_Appearance.Add(2,"CP:1 0 -3 0 3")
var_MarkTime = oSchedule.MarkTimes.Add("timer1","05/24/2012 11:15:00")
var_MarkTime.BackColor = 0x1000000
var_MarkTime.Line = -1
var_MarkTime.Label = "default height"
var_MarkTime.LabelAlign = 34
var_MarkTime1 = oSchedule.MarkTimes.Add("timer2","05/24/2012 13:15:00")
var_MarkTime1.BackColor = 0x2000000
var_MarkTime1.Line = -1
var_MarkTime1.Label = "larger height"
var_MarkTime1.LabelAlign = 34
oSchedule.EndUpdate()
|
|
129
|
How I know what event was edited when it was edited by a user
/*
with (this.EXSCHEDULEACTIVEXCONTROL1.nativeObject)
LayoutEndChanging = class::nativeObject_LayoutEndChanging
endwith
*/
// Notifies your application once the control's layout has been changed.
function nativeObject_LayoutEndChanging(Operation)
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
? "End Operation exScheduleEditEvent(15)"
? Str(Operation)
? "Use the global member from LayoutStartChanging, and you got the Event being edited"
return
/*
with (this.EXSCHEDULEACTIVEXCONTROL1.nativeObject)
LayoutStartChanging = class::nativeObject_LayoutStartChanging
endwith
*/
// Occurs when the control's layout is about to be changed.
function nativeObject_LayoutStartChanging(Operation)
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
? "Start Operation exScheduleEditEvent(15)"
? Str(Operation)
? "Holds the EventFromPoint to a global member"
? Str(oSchedule.EventFromPoint(-1,-1))
return
local oSchedule,var_Events
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
oSchedule.BeginUpdate()
oSchedule.SelectEventStyle = 816 /*exLinesThicker | exLinesSolid*/
oSchedule.Calendar.Selection = "05/24/2012"
var_Events = oSchedule.Events
var_Events.Add("05/24/2012 09:00:00","05/24/2012 12:00:00")
var_Events.Add("05/24/2012 10:45:00","05/24/2012 12:45:00")
oSchedule.EndUpdate()
|
|
128
|
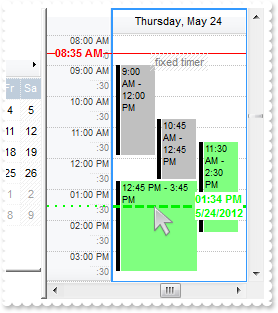
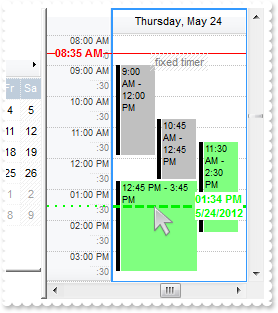
What are timers in your exSchedule component

local oSchedule,var_Events,var_MarkTime,var_MarkTime1
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
oSchedule.BeginUpdate()
oSchedule.Calendar.Selection = "05/24/2012"
var_MarkTime = oSchedule.MarkTimes.Add("timer1","05/24/2012 08:35:00")
var_MarkTime.Label = "<fgcolor=808080>fixed timer"
var_MarkTime.LabelAlign = 1
var_MarkTime.Pattern.Type = 6
var_MarkTime.Pattern.Color = 0xe0e0e0
var_MarkTime1 = oSchedule.MarkTimes.Add("timer2","05/24/2012 10:51:00")
var_MarkTime1.Label = "<fgcolor=00FF00>movable timer"
var_MarkTime1.Movable = true
var_MarkTime1.BodyEventBackColor = 0x80ff80
var_MarkTime1.LineColor = 0xff000
var_MarkTime1.TimeScaleLineColor = 0xff00
var_MarkTime1.TimeScaleLabel = ""
var_MarkTime1.Line = 780 /*exLinesThicker | exLinesDash*/
var_MarkTime1.Label = "<bgcolor=FFFFFF><fgcolor=00FF00><b><%hh%>:<%nn%> <%AM/PM%><br><%loc_sdate%>"
var_MarkTime1.TimeScaleLine = 259 /*exLinesThick | exLinesDot4*/
var_Events = oSchedule.Events
var_Events.Add("05/24/2012 09:00:00","05/24/2012 12:00:00")
var_Events.Add("05/24/2012 10:45:00","05/24/2012 12:45:00")
var_Events.Add("05/24/2012 11:30:00","05/24/2012 14:30:00")
var_Events.Add("05/24/2012 12:45:00","05/24/2012 15:45:00")
oSchedule.EndUpdate()
|
|
127
|
How do I get the selected dates in the calendar panel
/*
with (this.EXSCHEDULEACTIVEXCONTROL1.nativeObject)
LayoutEndChanging = class::nativeObject_LayoutEndChanging
endwith
*/
// Notifies your application once the control's layout has been changed.
function nativeObject_LayoutEndChanging(Operation)
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
? "Operation: exScheduleSelectionChange(10)"
? Str(Operation)
? "Selected Event Count:"
? Str(oSchedule.SelCount)
? "First Selected Event:"
? Str(oSchedule.SelEvent(0))
return
local oSchedule,var_Events
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
oSchedule.Calendar.Selection = "01/01/2011"
var_Events = oSchedule.Events
var_Events.Add("01/01/2011 10:00:00","01/01/2011 11:30:00")
var_Events.Add("01/01/2011 11:30:00","01/01/2011 13:30:00")
|
|
126
|
How do I get the selected dates in the calendar panel
/*
with (this.EXSCHEDULEACTIVEXCONTROL1.nativeObject)
LayoutEndChanging = class::nativeObject_LayoutEndChanging
endwith
*/
// Notifies your application once the control's layout has been changed.
function nativeObject_LayoutEndChanging(Operation)
local var_Calendar
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
? "Operation: exCalendarSelectionChange(1)"
? Str(Operation)
var_Calendar = oSchedule.Calendar
? "Selected Date Count:"
? Str(var_Calendar.SelCount)
? "First Selected Date:"
? Str(var_Calendar.SelDate(0))
return
local oSchedule
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
|
|
125
|
What is the easiest way to display a picture on my event

local oSchedule,var_Event
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
oSchedule.Calendar.Selection = "05/24/2012"
oSchedule.Pictures.Add("pic1","c:\exontrol\images\zipdisk.gif")
// oSchedule.Events.Add("05/24/2012 09:00:00","05/24/2012 14:00:00").Pictures = "pic1"
var_Event = oSchedule.Events.Add("05/24/2012 09:00:00","05/24/2012 14:00:00")
with (oSchedule)
TemplateDef = [dim var_Event]
TemplateDef = var_Event
Template = [var_Event.Pictures = "pic1"]
endwith
|
|
124
|
How can I programmatically move a specified event
local oSchedule
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
oSchedule.BeginUpdate()
oSchedule.Calendar.Selection = "05/24/2012"
oSchedule.Events.Add("05/24/2012 10:00:00","05/24/2012 12:00:00").MoveBy("-00:15")
oSchedule.EndUpdate()
|
|
123
|
How can I edit the event but still display its margins
/*
with (this.EXSCHEDULEACTIVEXCONTROL1.nativeObject)
AddEvent = class::nativeObject_AddEvent
endwith
*/
// Notifies your application once the a new event is added.
function nativeObject_AddEvent(Ev)
/* Ev.Editable = 1 */
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
return
local oSchedule,var_Event,var_Event1,var_Events
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
oSchedule.SelectEventStyle = 48
oSchedule.DefaultEventLongLabel = "<%=%256%><br><%=%5%>"
oSchedule.DefaultEventShortLabel = oSchedule.DefaultEventLongLabel
oSchedule.Calendar.Selection = "01/10/2001"
oSchedule.OnResizeControl = 3073 /*exCalendarAutoHide | exCalendarFit | exResizePanelRight*/
var_Events = oSchedule.Events
var_Event = var_Events.Add("01/10/2001 09:00:00","01/10/2001 12:30:00")
var_Event.Editable = 1
var_Event.Caption = "your caption"
var_Event1 = var_Events.Add("01/10/2001 10:00:00","01/10/2001 13:00:00")
var_Event1.Editable = 1
var_Event1.Caption = "other caption"
|
|
122
|
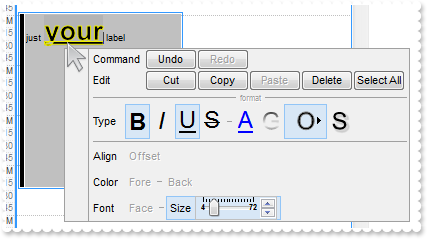
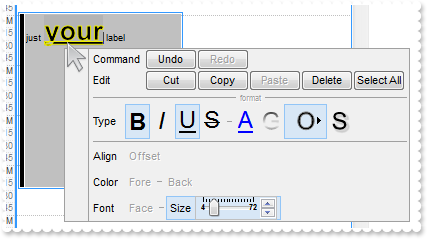
How can I edit the events

/*
with (this.EXSCHEDULEACTIVEXCONTROL1.nativeObject)
AddEvent = class::nativeObject_AddEvent
endwith
*/
// Notifies your application once the a new event is added.
function nativeObject_AddEvent(Ev)
/* Ev.Editable = 3 */
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
return
local oSchedule,var_Event,var_Event1,var_Events
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
oSchedule.SelectEventStyle = 48
oSchedule.DefaultEventLongLabel = ""
oSchedule.DefaultEventShortLabel = ""
oSchedule.CreateEventLabel = ""
oSchedule.Calendar.Selection = "01/10/2001"
oSchedule.OnResizeControl = 3073 /*exCalendarAutoHide | exCalendarFit | exResizePanelRight*/
var_Events = oSchedule.Events
var_Event = var_Events.Add("01/10/2001 09:00:00","01/10/2001 12:30:00")
var_Event.Editable = 3
var_Event.LongLabel = "just your label"
var_Event1 = var_Events.Add("01/10/2001 10:00:00","01/10/2001 13:00:00")
var_Event1.Editable = 3
var_Event1.LongLabel = "just another label"
|
|
121
|
At the moment the scheduler only displays events from 8:00 am to 3:00 pm. How do I extend this time frame

local oSchedule
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
oSchedule.DayStartTime = "07:30"
oSchedule.DayEndTime = "14:30"
|
|
120
|
How does localization work

local oSchedule,var_Calendar
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
var_Calendar = oSchedule.Calendar
var_Calendar.FirstWeekDay = var_Calendar.LocFirstWeekDay
var_Calendar.MonthNames = var_Calendar.LocMonthNames
var_Calendar.WeekDays = var_Calendar.LocWeekDays
var_Calendar.AMPM = var_Calendar.LocAMPM
|
|
119
|
Is it possible to limit the calendar to one month only

local oSchedule,var_Calendar
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
oSchedule.ScrollBars = 0
oSchedule.AllowMoveSchedule = 0
var_Calendar = oSchedule.Calendar
var_Calendar.Selection = "01/10/2001"
var_Calendar.MinDate = "01/01/2001"
var_Calendar.MaxDate = "01/31/2001"
|
|
118
|
How can I display a distingue text for repetitive events

local oSchedule,var_Event,var_Events
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
oSchedule.SelectEventStyle = 48
oSchedule.DefaultEventLongLabel = "<%=%256%><br><%=%264? `repetitive event`:``%>"
oSchedule.DefaultEventShortLabel = oSchedule.DefaultEventLongLabel
oSchedule.Calendar.Selection = "01/10/2001"
oSchedule.OnResizeControl = 3073 /*exCalendarAutoHide | exCalendarFit | exResizePanelRight*/
var_Events = oSchedule.Events
// var_Events.Add("01/10/2001 09:00:00","01/10/2001 12:30:00").Repetitive = "weekday(value) = 3"
var_Event = var_Events.Add("01/10/2001 09:00:00","01/10/2001 12:30:00")
with (oSchedule)
TemplateDef = [dim var_Event]
TemplateDef = var_Event
Template = [var_Event.Repetitive = "weekday(value) = 3"]
endwith
var_Events.Add("01/10/2001 10:00:00","01/10/2001 13:00:00")
|
|
117
|
How can I display the event's duration on the body of the event

local oSchedule,var_Events
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
oSchedule.SelectEventStyle = 48
oSchedule.DefaultEventLongLabel = "<%=%256%><br><%=((1:=int(0:= (date(%2)-date(%1)))) != 0 ? (=:1 + ' day(s)') : '') + (=:1 ? ' ' : '' ) + ((1:=int(0:=((=:0 - =:1 + 1/24/60/60/2)*24))) != 0 ? =:1 + ' hour(s)' : '' ) + (=:1 ? ' ' : '' ) + ((1:=round((=:0 - =:1)*60)) != 0 ? =:1 + ' min(s)' : '')%>"
oSchedule.DefaultEventShortLabel = oSchedule.DefaultEventLongLabel
oSchedule.Calendar.Selection = "01/10/2001"
oSchedule.OnResizeControl = 3073 /*exCalendarAutoHide | exCalendarFit | exResizePanelRight*/
var_Events = oSchedule.Events
var_Events.Add("01/10/2001 09:00:00","01/10/2001 12:30:00")
var_Events.Add("01/10/2001 10:00:00","01/10/2001 13:00:00")
|
|
116
|
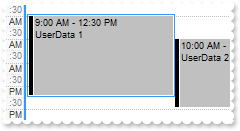
The sample shows how the event's body can display automatically the UserData property of the event

local oSchedule,var_Event,var_Event1,var_Events
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
oSchedule.SelectEventStyle = 48
oSchedule.DefaultEventLongLabel = "<%=%256%><br><%=%6%>"
oSchedule.DefaultEventShortLabel = oSchedule.DefaultEventLongLabel
oSchedule.Calendar.Selection = "01/10/2001"
oSchedule.OnResizeControl = 3073 /*exCalendarAutoHide | exCalendarFit | exResizePanelRight*/
var_Events = oSchedule.Events
// var_Events.Add("01/10/2001 09:00:00","01/10/2001 12:30:00").UserData = "UserData 1"
var_Event = var_Events.Add("01/10/2001 09:00:00","01/10/2001 12:30:00")
with (oSchedule)
TemplateDef = [dim var_Event]
TemplateDef = var_Event
Template = [var_Event.UserData = "UserData 1"]
endwith
// var_Events.Add("01/10/2001 10:00:00","01/10/2001 13:00:00").UserData = "UserData 2"
var_Event1 = var_Events.Add("01/10/2001 10:00:00","01/10/2001 13:00:00")
with (oSchedule)
TemplateDef = [dim var_Event1]
TemplateDef = var_Event1
Template = [var_Event1.UserData = "UserData 2"]
endwith
|
|
115
|
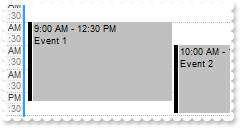
The sample shows how the event's body can display automatically the Caption property of the event

local oSchedule,var_Event,var_Event1,var_Events
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
oSchedule.SelectEventStyle = 48
oSchedule.DefaultEventLongLabel = "<%=%256%><br><%=%5%>"
oSchedule.DefaultEventShortLabel = oSchedule.DefaultEventLongLabel
oSchedule.Calendar.Selection = "01/10/2001"
oSchedule.OnResizeControl = 3073 /*exCalendarAutoHide | exCalendarFit | exResizePanelRight*/
var_Events = oSchedule.Events
// var_Events.Add("01/10/2001 09:00:00","01/10/2001 12:30:00").Caption = "Event 1"
var_Event = var_Events.Add("01/10/2001 09:00:00","01/10/2001 12:30:00")
with (oSchedule)
TemplateDef = [dim var_Event]
TemplateDef = var_Event
Template = [var_Event.Caption = "Event 1"]
endwith
// var_Events.Add("01/10/2001 10:00:00","01/10/2001 13:00:00").Caption = "Event 2"
var_Event1 = var_Events.Add("01/10/2001 10:00:00","01/10/2001 13:00:00")
with (oSchedule)
TemplateDef = [dim var_Event1]
TemplateDef = var_Event1
Template = [var_Event1.Caption = "Event 2"]
endwith
|
|
114
|
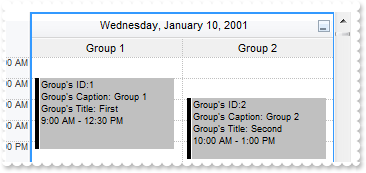
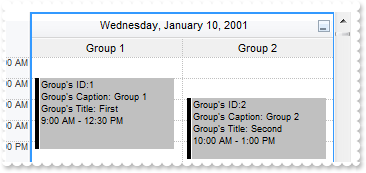
The sample shows how the event's body can display automatically the group's ID, Caption and Title

local oSchedule,var_Event,var_Event1,var_Events,var_Group,var_Group1,var_Groups
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
oSchedule.SelectEventStyle = 48
oSchedule.DefaultEventLongLabel = "Group's ID:<%=%4%><br>Group's Caption: <%=%262%><br>Group's Title: <%=%263%><br><%=%256%>"
oSchedule.DefaultEventShortLabel = oSchedule.DefaultEventLongLabel
oSchedule.Calendar.Selection = "01/10/2001"
oSchedule.DisplayGroupingButton = true
oSchedule.ShowGroupingEvents = true
oSchedule.OnResizeControl = 3073 /*exCalendarAutoHide | exCalendarFit | exResizePanelRight*/
var_Groups = oSchedule.Groups
var_Group = var_Groups.Add(1,"Group 1")
var_Group.Title = "First"
var_Group.Visible = true
var_Group1 = var_Groups.Add(2,"Group 2")
var_Group1.Title = "Second"
var_Group1.Visible = true
var_Events = oSchedule.Events
// var_Events.Add("01/10/2001 09:00:00","01/10/2001 12:30:00").GroupID = 1
var_Event = var_Events.Add("01/10/2001 09:00:00","01/10/2001 12:30:00")
with (oSchedule)
TemplateDef = [dim var_Event]
TemplateDef = var_Event
Template = [var_Event.GroupID = 1]
endwith
// var_Events.Add("01/10/2001 10:00:00","01/10/2001 13:00:00").GroupID = 2
var_Event1 = var_Events.Add("01/10/2001 10:00:00","01/10/2001 13:00:00")
with (oSchedule)
TemplateDef = [dim var_Event1]
TemplateDef = var_Event1
Template = [var_Event1.GroupID = 2]
endwith
|
|
113
|
The following sample displays automatically an "All-Day-Event: " prefix for AllDayEvent events

local oSchedule,var_Event,var_Events
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
oSchedule.SelectEventStyle = 48
oSchedule.DefaultEventLongLabel = "<%=%3 ? `All-Day-Event: `: ``%><%=%256%>"
oSchedule.DefaultEventShortLabel = oSchedule.DefaultEventLongLabel
oSchedule.Calendar.Selection = "01/10/2001"
oSchedule.OnResizeControl = 3073 /*exCalendarAutoHide | exCalendarFit | exResizePanelRight*/
var_Events = oSchedule.Events
// var_Events.Add("01/10/2001","01/10/2001").AllDayEvent = true
var_Event = var_Events.Add("01/10/2001","01/10/2001")
with (oSchedule)
TemplateDef = [dim var_Event]
TemplateDef = var_Event
Template = [var_Event.AllDayEvent = True]
endwith
var_Events.Add("01/10/2001 10:00:00","01/10/2001 13:00:00")
|
|
112
|
How can I use the calendar's LongTimeFormat

local oSchedule,var_Calendar
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
oSchedule.SelectEventStyle = 48
oSchedule.DefaultEventLongLabel = "<%=%257%>"
oSchedule.DefaultEventShortLabel = "<%=%257%>"
var_Calendar = oSchedule.Calendar
var_Calendar.Selection = "01/10/2001"
var_Calendar.LongTimeFormat = "<%hh%>:<%nn%>:<%ss%>"
oSchedule.OnResizeControl = 3073 /*exCalendarAutoHide | exCalendarFit | exResizePanelRight*/
oSchedule.Events.Add("01/10/2001 10:00:00","01/11/2001 13:00:00")
|
|
111
|
How can I use the calendar's ShortTimeFormat. The sample displays the times in 24-hours format

local oSchedule,var_Calendar
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
oSchedule.SelectEventStyle = 48
oSchedule.DefaultEventLongLabel = "<%=%256%>"
oSchedule.DefaultEventShortLabel = "<%=%256%>"
oSchedule.TimeScales.Item(0).MajorTimeLabel = "<%hh%>:<%nn%>"
var_Calendar = oSchedule.Calendar
var_Calendar.Selection = "01/10/2001"
var_Calendar.ShortTimeFormat = "<%h%>:<%nn%>"
oSchedule.OnResizeControl = 3073 /*exCalendarAutoHide | exCalendarFit | exResizePanelRight*/
oSchedule.Events.Add("01/10/2001 10:00:00","01/10/2001 13:00:00")
|
|
110
|
How can I use the calendar's ShortDateFormat

local oSchedule,var_Calendar,var_Event
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
oSchedule.SelectEventStyle = 48
oSchedule.DefaultEventLongLabel = "<%=%256%>"
oSchedule.DefaultEventShortLabel = "<%=%256%>"
var_Calendar = oSchedule.Calendar
var_Calendar.Selection = "01/10/2001"
var_Calendar.ShortDateFormat = "<%loc_d2%>, <%loc_m2%> <%d%>, <%yy%>"
oSchedule.OnResizeControl = 3073 /*exCalendarAutoHide | exCalendarFit | exResizePanelRight*/
// oSchedule.Events.Add("01/10/2001 10:00:00","01/10/2001 13:00:00").AllDayEvent = true
var_Event = oSchedule.Events.Add("01/10/2001 10:00:00","01/10/2001 13:00:00")
with (oSchedule)
TemplateDef = [dim var_Event]
TemplateDef = var_Event
Template = [var_Event.AllDayEvent = True]
endwith
|
|
109
|
How can I use the calendar's LongDateFormat

local oSchedule,var_Calendar,var_Event
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
oSchedule.SelectEventStyle = 48
oSchedule.DefaultEventLongLabel = "<%=%257%>"
oSchedule.DefaultEventShortLabel = "<%=%257%>"
var_Calendar = oSchedule.Calendar
var_Calendar.Selection = "01/10/2001"
var_Calendar.LongDateFormat = "<%loc_dddd%>, <%loc_mmm%> <%d%>, <%yyyy%>"
oSchedule.OnResizeControl = 3073 /*exCalendarAutoHide | exCalendarFit | exResizePanelRight*/
// oSchedule.Events.Add("01/10/2001 10:00:00","01/10/2001 13:00:00").AllDayEvent = true
var_Event = oSchedule.Events.Add("01/10/2001 10:00:00","01/10/2001 13:00:00")
with (oSchedule)
TemplateDef = [dim var_Event]
TemplateDef = var_Event
Template = [var_Event.AllDayEvent = True]
endwith
|
|
108
|
Is it possible to prevent updating events

local oSchedule,var_Calendar,var_Events
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
oSchedule.SelectEventStyle = 48
oSchedule.AllowUpdateDisableZone = false
var_Calendar = oSchedule.Calendar
var_Calendar.ShowNonMonthDays = false
var_Calendar.Selection = "01/09/2001"
var_Calendar.DisableZoneFormat = "value >= #1/11/2001#"
var_Calendar.MinDate = "01/01/2001"
var_Events = oSchedule.Events
var_Events.Add("01/10/2001 10:00:00","01/10/2001 13:00:00")
var_Events.Add("01/11/2001 10:00:00","01/11/2001 13:00:00")
|
|
107
|
How can I specify that after editing the caption should be on top ( method 2 )

local oSchedule,var_Calendar,var_Event,var_Events
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
oSchedule.DefaultEventLongLabel = ""
oSchedule.DefaultEventShortLabel = oSchedule.DefaultEventLongLabel
oSchedule.SelectEventStyle = 48
var_Calendar = oSchedule.Calendar
var_Calendar.ShowNonMonthDays = false
var_Calendar.Selection = "01/01/2001"
var_Events = oSchedule.Events
var_Event = var_Events.Add("01/01/2001 10:00:00","01/01/2001 13:00:00")
var_Event.ExtraLabel = "title"
var_Event.ExtraLabelAlign = 0
|
|
106
|
How can I specify that after editing the caption should be on top ( method 1 )

local oSchedule,var_Calendar,var_Event,var_Events
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
oSchedule.DefaultEventLongLabel = ""
oSchedule.DefaultEventShortLabel = oSchedule.DefaultEventLongLabel
oSchedule.SelectEventStyle = 48
var_Calendar = oSchedule.Calendar
var_Calendar.ShowNonMonthDays = false
var_Calendar.Selection = "01/01/2001"
var_Events = oSchedule.Events
var_Event = var_Events.Add("01/01/2001 10:00:00","01/01/2001 13:00:00")
var_Event.LongLabel = "title"
var_Event.Editable = 3
|
|
105
|
How can I get ride or hide the of the calendar's grid lines

local oSchedule,var_Calendar
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
var_Calendar = oSchedule.Calendar
var_Calendar.ShowNonMonthDays = false
var_Calendar.Selection = "01/01/2001"
var_Calendar.ShowGridLines = -1
|
|
104
|
How can I programmatically select a single date ( method 2 )

local oSchedule
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
oSchedule.Calendar.Selection = "01/01/2012"
|
|
103
|
How can I programmatically select a single date ( method 1 )

local oSchedule,var_Calendar
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
var_Calendar = oSchedule.Calendar
var_Calendar.Selection = "0"
// var_Calendar.SelectDate("01/01/2012") = true
with (oSchedule)
TemplateDef = [dim var_Calendar]
TemplateDef = var_Calendar
Template = [var_Calendar.SelectDate(#1/1/2012#) = True]
endwith
|
|
102
|
How can I prevent showing the Today button, in the calendar panel

local oSchedule
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
oSchedule.OnResizeControl = 256
oSchedule.Calendar.ShowTodayButton = false
|
|
101
|
How can I display just the calendar panel, not including the schedule panel

local oSchedule
oSchedule = form.EXSCHEDULEACTIVEXCONTROL1.nativeObject
oSchedule.OnResizeControl = 256
|